[Chrome] Mit F12 bearbeitete Webseiten "speichern"?
Hallo Leute.
Ich war gestern ein bisschen auf Discord unterwegs und bin auf etwas echt cooles aufmerksam geworden.
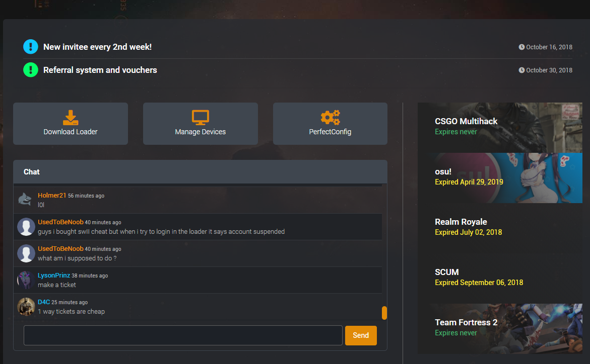
Habe dieses Foto hier gesehen:

Der Nutzer von dem das Foto stammt, hat die Website so bearbeitet, dass das Hintergrundbild geändert wurde. (Normal einfach schlicht grau=
Jetzt würde ich das ganze gerne auch machen, weiß aber nicht wie, da er es mir nicht erklären wollte.
Das einzige was ich weiß, ist dass er es mit den Chrome Devtools gemacht hat.(F12/Untersuchen)
Habe nach selber googeln nichts gefunden. Irgendwer mit mehr Wissen?
4 Antworten
Mach deine Änderungen, Rechtsklick auf das oberste HTML-Element "<html>", Copy, Copy element, öffne einen Texteditor, füge ein und speichere als .html
Alternativ kannst du auch ein Screenshot machen wenn dus als Bild haben willst
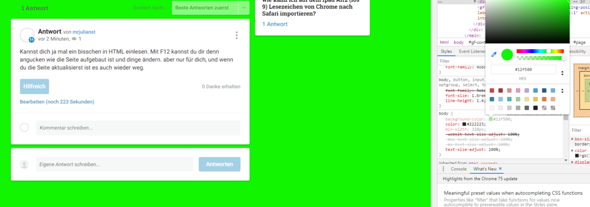
Kannst dich ja mal ein bisschen in HTML einlesen. Mit F12 kannst du dir denn angucken wie die Seite aufgebaut ist und dinge ändern. aber nur für dich, und wenn du die Seite aktualisierst ist es auch wieder weg.
edit: so kann ich denn zb. die Seite grün machen.


In den Dev-Tools kannst du temporär eigene Anpassungen definieren. Für sonstiges eine Extension wie "Custom Style Script" dir weiterhilft. Damit dauerhaft speichern kannst und beliebig an und ausschalten kannst.
https://chrome.google.com/webstore/detail/custom-style-script/ecjfaoeopefafjpdgnfcjnhinpbldjij
Eigentlich eine feine Sache. Mir auf diesem Weg mit eigenen Stylesheets und JS unliebsame Inhalte ausblende, das lesen vereinfache oder Artikel sauber formatiert als PDF herunter lade. ;)
Mit F12 kannst du den Quellcode der Webseite sehen. Wenn du da was änderst, ändert sich das nur für dich und beim neu Laden ist das ganze auch weg. Das aussehen einer Website änderst du fast ausschließlich mit CSS. Einfach mal danach googeln.
Es gibt ein Addon mit dem kannst du deine eigenen stylesheets (oder die von anderen) auf jeder Website permanent benutzen, also das gesamte Aussehen der Website auf deine vorlieben ändern. Heißt Stylish. Keine Ahnung obs das auch für Chrome gibt aber Firefox ist eh besser (:
Kannte ich selbst noch nicht Danke 🙏