Statische HTML/CSS Page aktive Seite anzeigen?
Moin,
erstmal vorweg, ich bin kein Webdev, deshalb kenne ich mich damit kaum aus.
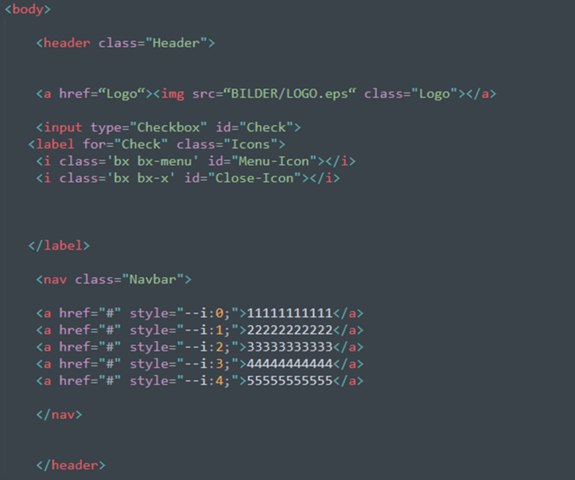
Ist es mir möglich, wenn ich keinen Webserver habe, dass ich meine Navbar so dynamisch verwenden kann, dass sie mir anzeigt, auf welcher Seite ich mich gerade befinde?
Zurzeit baue ich die Navbar in einer eigenen HTML Datei auf und binde sie dann via iframe ein. Mir ist bewusst, dass JS das alles regeln könnte, möchte aber wie gesagt einen Webserver vermeiden, da das Endprodukt ohne laufen können soll.
Ideen? Ich möchte auch nicht auf jeder Seite wieder das ganze Inhaltsverzeichnis reinschreiben, sondern am liebsten einen Single-Point-of-Truth, also eine Navigationsdatei haben.
Danke!