Website Bilder hervorheben lassen - Problem
Hallo :-)
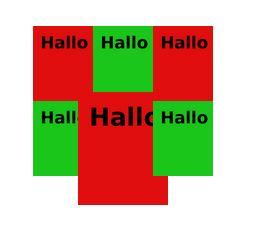
Ich will, dass auf einer Website die Bilder hervorgehoben werden, wenn ich mit der Maus darüber fahre. Das klappt soweit, allerdings überlappt das vergrößerte Bild nur die vorhergehenden Bilder, nicht aber die Nachfolgenden (Bild als Beispiel).
Mein Code bisher ist:
<img src="bild1.png" alt="bild"
style="border: 0; width: 60px; height: 75px;"
onmouseover="this.style.width='90px'; this.style.height='113px'; this.style.top='81px'; this.style.left='85px';"
onmouseout="this.style.width='60px'; this.style.height='75px'; this.style.top='100px'; this.style.left='100px';">
Bild1 ist:
.bild1 {
position: absolute;
top: 100px;
left: 100px;
}
Was muss ich am Code ändern, damit auch die nachfolgenden Bilder überlappt werden?
Der Code ist momentan nur provisorisch, Verbesserungsvorschläge nehme ich aber gern an ;-)
Danke schon mal

2 Antworten
Hier eine etwas ausführlichere Anleitung:
Zunächst das HTML:
<img src="//lorempixel.com/output/city-q-c-200-200-9.jpg" class="small pic1" />
<img src="//lorempixel.com/output/city-q-c-200-200-8.jpg" class="small pic2" />
<img src="//lorempixel.com/output/city-q-c-200-200-7.jpg" class="small pic3" />
<img src="//lorempixel.com/output/city-q-c-200-200-6.jpg" class="small pic4" />
Jedes Bild bekommt standardmäßig die Klasse "small". In dieser steht dann:
img.small {
position: absolute;
width: 100px;
height: auto;
z-index: 1;
}
Jetzt bekommt jedes Bild seine individuelle Klasse um es zu positionieren:
.pic1 {
top: 100px;
left: 200px;
}
.pic2 {
top: 100px;
left: 300px;
}
usw.
Anstatt inline-JavaScript in jedem Bild zu verwenden, geben wir jedem Bild mit der Klasse "small" ein Event mittels "addEventListener". Wir benötigen ein Event für "mouseover" und einen für "mouseout"
var images = document.getElementsByClassName('small') || document.querySelectorAll('small'); //Selektiert alle HTML-Elemente mit der Klasse "small"
for (var i = 0; i < images.length; i++) { //Durchläuft alle Elemente
images[i].addEventListener('mouseover', function () { //Gibt jedem Element ein mouseOver Event
this.className += ' big'; //Bei Mouseover wird dem Element die Klasse "big" zugewiesen
});
images[i].addEventListener('mouseout', function () { //Wenn man das Bild verlässt
this.className = this.className.replace(/ big/g, ''); //Wird die Klasse "big" wieder entfernt
});
}
Jetzt noch die Klasse "big" im CSS definieren
img.big {
width: 150px;
height: auto;
z-index: 100;
}
Damit das ganze etwas ansprechender ausschaut, nutzen wir CSS3 und erweitern die Klassen "small" und "big" etwas:
img.small {
position: absolute;
width: 100px;
height: auto;
z-index: 1;
transition: all 0.5s; /* Kontrolliert die Animationsgeschwindigkeit, Bild soll langsam größer werden*/
}
img.big {
width: 150px;
height: auto;
z-index: 100;
box-shadow: 5px 5px 5px #333333; /* Schatten hinzufügen, wenn das Bild hervorgehoben wird */
}
Und so sieht das ganze dann aus: http://fiddle.jshell.net/Pisi2012/LsDXD/
Das geht auch. Dafür musst du ein DIV um das Bild packen und anstatt des Bildes, das DIV positionieren.
Take a look here: http://fiddle.jshell.net/LsDXD/2/
Das führt aber zu Problemen beim Mouseover (Bilder flackern, da man sich während der Animation mit dem Cursor zwischen zwei Bildern befindet) deshalb solltest du dort auf "transition" verzichten.
Gib einfach dem Mouseovereffekt noch einen hohen Z-Index Wert mit an. Dann sollte es gehen.
Hab ich schon probiert, funktioniert leider nur bei einzelnen Bildern. Hab ich diesen Befehl bei mehreren oder allen, ist es wie bisher.
Wow, vielen Dank! :-)
Ich hätte da noch eine Frage: Wie kann ich es machen, dass die Bilder nicht nur nach rechts und unten vergrößert werden, sondern auch nach oben und links? Sodass die Mitte des Bildes weiterhin die Mitte bleibt.
Danke :-)