Ton abspielen Javascript?
Hallo,
Ich möchte auf meiner html Seite einen Sound abspielen, wenn ein Button geklickt wird. Die Seite läuft über den Localhost.
html:
<script src="script.js"></script>
<script src="anmeldungj.js"></script>
<script src="/socket.io/socket.io.js"></script>
<audio id="ringtone" src="Sound2.mp3"></audio>
JavaScript
var RingSound;
var Sound = new Audio('Sound2.mp3')
RingSound = document.getElementById("ringtone");
...
function Send() {
if (delay && messageInput.value.replace(/\s/g, "") != "") {
delay = false;
setTimeout(delayReset, 1000);
socket.emit("send", messageInput.value);
messageInput.value = "";
RingSound.play();
Sound.play();
}
}
Der Pfad stimmt:

Es wird aber kein Sound abgespielt, ich habe es über zwei Varianten versucht.
Ich hoffe jemand kann mir helfen
Jannik

.
2 Antworten
Du sagst das Html Element „ringsound“ soll play ausführen aber das geht nicht, du musst sagen bei onclick auf ringsound Soll die Audiodatei von Sound play ausführen und im idealfall zuerst resetten falls es ein sound ist der oft hintereinander abgespielt wird ansonsten wird es komisch klingen.
Anmeldung.js hat einen tippfehler im Namen und deine Projekt Struktur ist quatsch so verlierst du nach 2 tagen den überblick.
Sortiere alle assets, teile infex.css auf in mehrere dateien, benutze englische Standards bei den Namen.
Vielleicht solltest du noch nicht an socket.io denken wenn du so wenig erfahrung hast.
Hier ein Beispiel
<button id="PlayMusic"> Musik </button>
<script>
const audio = new Audio('./audio_file.mp3');
const PlayMusic = document.querySelector("#PlayMusic");
PlayMusic.addEventListener("click",()=>{
audio.pause();
audio.currentTime = 0;
audio.play();
})
</script>
Aber erstelle dir wirklich einen ordner namens assets, und darin unterordner namens css, js, images, audios, videos etc.
dann musst du zwar wenn du in index.html bist so zugreifen
<script src="./assets/js/main.js"> oder
von css
body{
background : url("../images/bg.png");
}
also mit ./ aktueller ordner
mit ../ gehst du einen raus
../../ zwei Ordner raus.
Hab ich schon gemacht. Danke für den Tipp :)
Vorallem hat ringsound auch kein const let oder var davor. Es steht nur ringsound = …
Versuch mal
<audio id="ringtone" >
<source src="Sound2.mp3" />
</audio>
Wenn das auch nicht geht, schau mal, ob du einen Fehler in der konsole erhälst (beispielsweise, dass der Pfad nicht gefunden wird.)
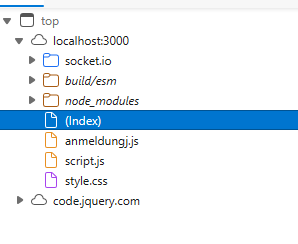
Vielen Dank für deine Antwort, hat leider nicht geklappt die Browser Konsole ist leer. Ich habe von den Quellen noch ein Bild eingefügt. Es gibt sonst nur 6 Benachrichtigungen, die haben aber nicht viel damit zu tuen. Liegt es am Localhost ?
Vielen Dank, das sollte funktionieren.