Css Elemente nebeneinander und nicht untereinander?
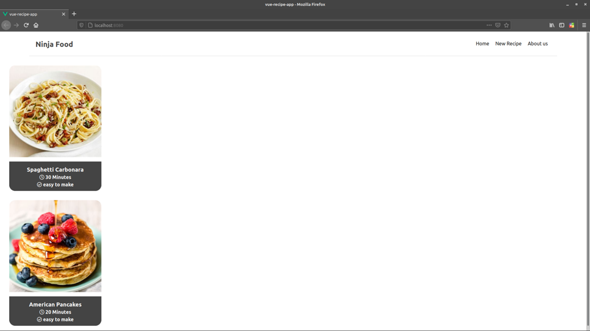
Wie kann ich diese Elemente so positionieren, dass sie nebeneinander und nicht untereinander sind?

HTML:
<div>
<div v-for="recipe in recipes" :key="recipe.id">
<div class="recipe">
<img class="recipe-img" :src="recipe.img" alt="" />
<div class="recipe-description">
<h3 class="recipe-title">{{ recipe.title }}</h3>
<h4 class="recipe-time">
<i class="far fa-clock"></i> {{ recipe.time }} Minutes
</h4>
<h4 class="level">
<i class="far fa-check-circle"></i> {{ recipe.level }} to make
</h4>
</div>
</div>
</div>
</div>
CSS:
.recipe-img {
width: 300px;
height: 300px;
object-fit: cover;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}
.recipe {
margin: 30px;
}
.recipe-description {
text-align: center;
margin-top: 10px;
border: 1px solid #444;
border-top: none;
padding: 10px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
background-color: #444;
color: white;
width: 300px;
}
.recipe-title,
.recipe-time,
.recipe-level {
margin: 5px;
}
2 Antworten
Ging mir auch schonmal so. Gib allen Elementen ein
float: left;
dann werden so viele nebeneinander dargestellt wie möglich. leg dann am besten noch ein Breite fest.
da gibts ein paar möglichkeiten.
- du könntest sie mit float:left ausrichen und dann zum schluss wieder clearen.
- du könntest aber auch mit display:flex arbeiten und dann die flex-direction auf columns stellen