Div wird nicht angezeigt?
Hey,
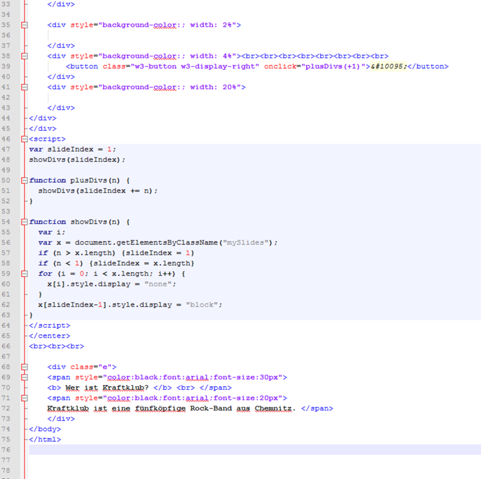
Warum wird die Hintergrund Farbe nicht angezeigt?
Wo versteckt sich der fehler?





Kannst Du bitte erklären, was der Code genau machen soll? Es wäre zudem deutlich einfacher, wenn Du den Code irgendwo als Text hinterlegst statt als Screenshot, z.B. Bei Codepen
hoffe das klappt, noch nie benutzt. https://codepen.io/obcscre/pen/VwaQoWQ
& Ich hätt gern einfach nur n hintergrund hinter dem text,
3 Antworten
Habe mal ein paar grobe Aufräumarbeiten gemacht. So klappt es, sofern der Name und Pfad zum Stylesheet stimmt.
<!doctype html>
<html>
<head>
<title> Kraftklub </title>
<meta charset="UTF-8">
<link rel="stylesheet" href="Kraftklubcss.css">
</head>
<body style="background-image:url(KraftklubHintergrund.jpg);background-size:cover">
<center>
<h2 class="w3-center"> <span style="text-shadow: 1px 1px 2px red, 0 0 25px red, 0 0 red"> <u> Kraftklub</u></h2>
</span>
<div class="fade-in">
<div style="display:flex">
<div style="width: 23.5%">
</div>
<div style="width: 4%"><br><br><br><br><br><br><br><br>
<button class="w3-button w3-display-left" onclick="plusDivs(-1)">❮</button>
</div>
<div style="width: 2%">
</div>
<div style="background-color:grey;opacity:20%; ">
<img class="mySlides" src="KKSlideshow1.jpg" style="width:500px;box-shadow: 5px 10px #8b0000;">
<img class="mySlides" src="KKSlideshow2.jpg" style="width:500px;box-shadow: 5px 10px #8b0000;">
<img class="mySlides" src="KKSlideshow3.jpg" style="width:500px;box-shadow: 5px 10px #8b0000;">
</div>
<div style="width: 2%">
</div>
<div style="width: 4%"><br><br><br><br><br><br><br><br>
<button class="w3-button w3-display-right" onclick="plusDivs(+1)">❯</button>
</div>
<div style="width: 20%">
</div>
</div>
</div>
</center>
<br><br><br>
<div class="e">
<span style="color:black;font:arial;font-size:30px">
<b> Wer ist Kraftklub? </b> <br> </span>
<span style="color:black;font:arial;font-size:20px">
Kraftklub ist eine fünfköpfige Rock-Band aus Chemnitz. </span>
</div>
<script>
var slideIndex = 1;
showDivs(slideIndex);
function plusDivs(n) {
showDivs(slideIndex += n);
}
function showDivs(n) {
var i;
var x = document.getElementsByClassName("mySlides");
if (n > x.length) {
slideIndex = 1
}
if (n < 1) {
slideIndex = x.length
}
for (i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
x[slideIndex - 1].style.display = "block";
}
</script>
</body>
</html>
Dein Code ist eine Katastrophe.
das fängt schon damit an, dass Du 2 öffnende Body-Tags hast.
Dann jede Menge Sachen, die man einfach nicht mehr macht:
inline-Styles,
Tags wie <center>,
<br> überall im Code,
leere CSS-Anweisungen....
Das Stylesheet ist falsch eingebunden, deshalb greift es nicht. Richtig:
<link rel="stylesheet" href="Kraftclubcss.css">
Naja der Lehrer hat das halt in den 90ern gelernt und sich seitdem nicht mehr weiterentwickelt ;-)
Ich hab das stylesheet jetzt richtig eingebunden, aber irgendwie kommt da immernoch nichts.:/
Ändere mal den Stylesheet-Link wie oben beschrieben, und lösche den zweiten öffnenden body-tag. Dann sollte das schon mal greifen. Und dann alles CSS ins Stylesheet verlagern, wie sich das gehört ;-)
Kannst Du die ganze Seite mal irgendwo online stellen?
Hab jetzt den Stylesheet-Link wie oben beschrieben & den body tag gelöscht.. aber es klappt immer noch nich. Ich werd noch wahnsinnig. :D
div.e {
background-color: white;
}
Wurde uns so in der schule grad beigebracht. tatsächlich ist so 90% so vom Lehrer erklärt worden.. & ich hoffe es klappt so: https://codepen.io/obcscre/pen/VwaQoWQ