CSS Chrome Entwicklertool inaktive Checkbox als CSS verwenden?
Hallo,
ich würde gerne meine Wordpress Website mit CSS ändern, wie kann ich denn eine nicht angeklickte Checkbox in den Chrome Entwicklertools einfügen?
Ich finde das Design z.B. besser, wenn die Checkbox von margin nicht angeklickt ist. Klar, wenn ich neues CSS hinzufügen möchte, mache ich das so:
#cookie-notice .cn-button:not(.cn-button-custom) {} und füge dann den Code ein.
Aber wie füge ich eine nicht angeklickte Checkbox ein?

Danke für eure Zeit!
1 Antwort
Klicke im Inspektor das Elternelement, in welchem die Checkbox eingefügt werden soll, mit der rechten Maustaste an. Im sich öffnenden Kontextmenü gibt es eine Option HTML bearbeiten o.ä.. Wähle die an, dann kannst du den HTML-Code für eine Checkbox einfügen.
<input type="checkbox">
Beachte, dass diese Änderung (genauso wie bei CSS-Änderungen) nicht persistent ist. Nach Neuladen der Seite verschwindet das Element wieder aus dem DOM.
Klicke hinter eines der CSS-Properties. Dann kannst du ein eigenes hinzufügen. Das neue Property bekommt wie alle anderen auch eine Checkbox, über die du es de-/aktivieren kannst.
danke, aber ne, ich versuch es nochmals anders zu erklären. Wenn die Box mit den Code aktiviert ist, sieht das Design schlecht aus, wenn die Box mit dem Code nicht aktiviert ist, sieht das Design gut aus, wie zeige ich Wordpress, dass es die Version ohne angeklickter Checkbox verwenden soll?
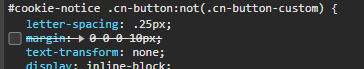
1) Kästchen aktiviert: margin: 0 0 0 10px; -> sieht schlecht aus
2) Kästchen deaktiviert (durchgestrichener Code): margin: 0 0 0 10px; -> sieht gut aus
wie verwende ich Version 2? Danke
Schau im Inspektor erst, welchen Selektor die CSS-Regel mit dem margin-Property nutzt (in deinem Screenshot wäre das die erste Zeile). Du könntest so später die Zeile finden, die angepasst werden muss. Ich würde allerdings eher einen Lösungsweg wählen, bei dem du die Regel mit einer eigenen (neu hinzugefügten) Regel überschreibst. So muss der Originalcode nicht verändert werden.
Als überschreibende Regel würde ein gleichnamiger Selektor ausreichen:
#cookie-notice .cn-button:not(.cn-button-custom) {
margin: 0
}
Er hat an sich die gleiche Spezifität, aber setzt sich durch, sofern er nach der Originalregel geladen/eingefügt wird.
Falls deine Änderung noch andere Elemente ungewollt betreffen würde, müsstest du einen Selektor formulieren, welcher exakt nur dein Element betrifft. Auf SelfHTML wird erklärt, welche Selektorentypen es gibt. Du kannst sie miteinander kombinieren.
WordPress bietet nun unterschiedliche Wege an, um CSS zu bearbeiten. Entweder über den Theme Editor, via Customizer oder indem du die Theme-Dateien explizit bearbeitest (dafür benötigst du Dateizugriff, z.B. via FTP). Als letzte Alternative gibt es noch diverse Plugins, was ich aber wirklich nicht für notwendig halte. Auf kinsta werden alle diese Wege genauer beschrieben.
danke, das habe ich auch schon ausprobiert, aber dann ist überall das margin null und es gibt keinen Abstand mehr, das Design sieht schlecht aus. Wenn ich den Haken in der Entwicklerkonsole raus mache, ist dieses Problem irgendwie nicht
(...) aber dann ist überall das margin null (...)
Schau noch einmal, ob du das margin-Property für die richtige CSS-Regel verändert hast. Deine Beschreibung klingt mehr so, als hättest du das nicht getan. Immerhin bezieht sich die Regel nur auf ganz bestimmte Buttons.
jetzt hab ichs, war invalid property, danke dir
Danke, Ich meine nicht die checkbox einfügen, sondern den durchgestrichen Code, also, dass margin nicht ausgeführt wird.
Im Entwicklertool sind doch immer solche Checkboxen, die kann man anklicken oder nicht, je nachdem ändert sich das Design. Ich möchte einen nicht angeklickten Code einfügen. Bzw. dass das Design so bleibt, wie wenn die Checkbox nicht angeklickt ist
Danke