Bei Mac Probleme CSS bei HTML Datei einzubinden?
Hallo,
bei mir funktioniert irgendwie nicht das Einbinden von der CSS Datei in meine Html Datei, hab beide in einem Ordner, richtigen code eingegeben, also nichts verschrieben. Trotzdem funktioniert es bei mir nicht. Könnte es was damit zutun haben, dass meine HTML Datei mit dem Browser geöffnet wird und meine CSS-Datei mit meinem Texteditor (Benutze Atom) oder vielleicht doch etwas anderes. Benutze btw Mac (MacBook Pro) glaube dass das ein wichtiger Faktor ist. Justmacthings!


Edit: Hab nun die Datei hinterlegt, eventuell findet ihr ja den Fehler


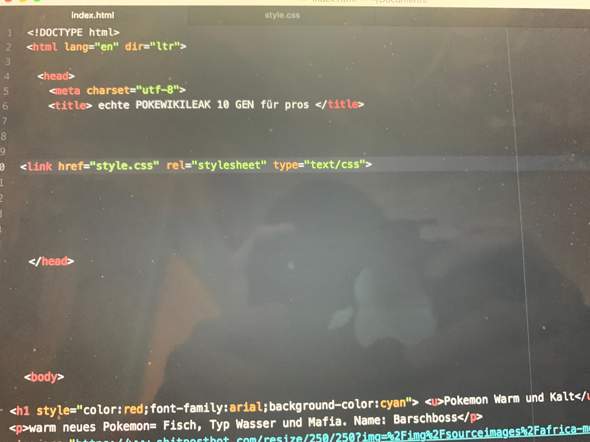
Hab die Datei hier gezeigt, vllt findet ihr ja den Fehler.
3 Antworten
Nein, das Gerät und Betriebssystem spielen überhaupt keine Rolle dabei. Auch dass HTML und Stylesheet-Dokumente unterschiedlich interpretiert werden ist dabei irrelevant.
Ist das Stylesheet richtig eingebunden, wird es beim Öffnen der HTML-Datei im Browser geladen und die Definitionen gerendert. Ist dem nicht so, liegt ein Fehler im Code vor.
Leider wurde darauf verzichtet diesen zur Ansicht einzufügen. Daher gängige Fehler:
Der Code im Stylesheet wird nicht interpretiert. Dies kann durch falsche Zeichensetzung zu unvollständigen oder vollständigen Versagen führen. : und ; zu vertauschen, { } nicht korrekt zu schließen, ID# und Klassen. falsch zu kennzeichnen oder mit Sonderzeichen im Namen zu belegen sind häufige Fehler.
Die Datei / der Pfad weisen Sonderzeichen / Leerzeichen auf. Groß- Kleinschreibung wurde ignoriert. Anstelle eines relativen Pfades wurde der direkte Pfad im Benutzersystem angegeben (dies spielt erst bei der Darstellung online eine Rolle).
" " oder ' ' wurden nicht oder nur unvollständig gesetzt um den Pfad im Meta-Tag einzubinden.
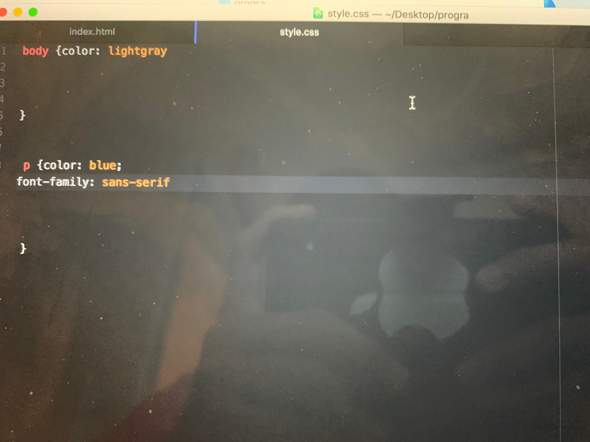
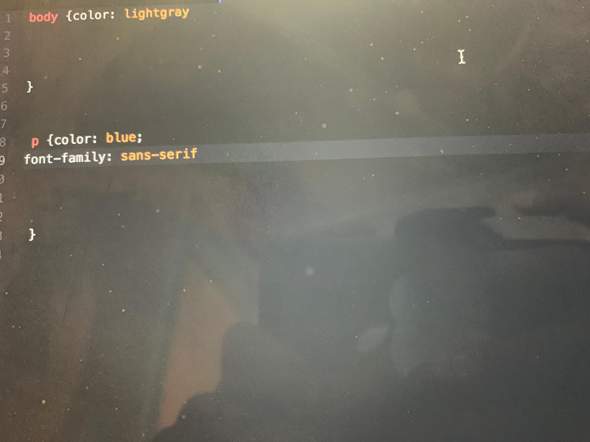
Ich hab den Quellcode hinterlegt, eventuell ist es da zufinden
Dein Browser lädt die CSS zusammen mit der HTML-Datei, es hat demnach nichts mit dem Editor zu tun.
Kannst du mal deinen Head-Tag inkl. css-Link Posten?
Vermutlich liegt es eher an einem Tippfehler (man weiß ja nie...)
Du musst jede CSS-Anweisung mit einem Semikolon beenden. Fehlt in deinem Stylesheet.
Pack mal hinter color und hinter Font-Family ein Semikolon.
Da ist doch ein Semikolon, direkt nach color
Ohne Quellcode kann man das nicht beurteilen.
Ja hab ihn hinterlegt