CSS in HTML einbinden schlägt fehl?
Ich habe einen "Stylesheet" in CSS geschrieben und den würde ich jetzt gern in meiner HTML einbinden, arbeite mit Brackets (mache es nur aus Jucks und Dollerei, wie ein Hobby) und auch wenn ich den Verweis zur CSS Datei schon in meiner HTML geschrieben habe, tut sich nichts. Liegt es daran dass ich schon im
Style diverse Angaben gemacht habe? Wie Hintergrundfarbe etc. ?
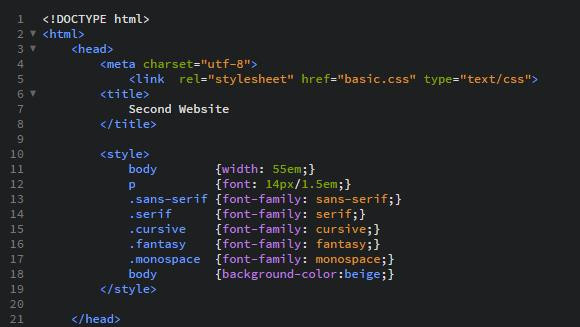
Ich kann auch gern den Quellcode einfügen wo man dann sehen wird das ich den Verweis schon eingefügt habe. Habe den Verweis sogar schon mit komplettem Dateipfad versucht, war aber nichts zu wollen. Muss ich innerhalb der CSS Datei diese irgendwie noch mit HTML verknüpfen? Wohl kaum, oder?

4 Antworten
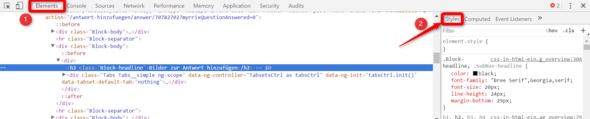
Schau doch einmal in deine Browserkonsole. Im Tab Elements / DOM-Tree kannst du die betroffenen Tags selektieren und schauen, ob deine CSS-Selektoren unter Styles zumindest geführt werden (s. Screenshot für Bsp.). Überschriebene Selektoren werden durchgestrichen dargestellt.
Des Weiteren werden unter Sources jegliche Dateien gelistet, welche für die Seite geladen werden. Im Network-Tab werden außerdem (nach Neuladen der Seite) alle Requests des Browsers aufgeführt sowie ihr Status. Möglicherweise ist deine CSS-Datei nicht vorhanden / zugreifbar. Schau von daher auch, ob die Datei das wirklich richtige Format hat und Dateiendungen von deinem OS nicht einfach nur ausgeblendet werden.
Füge im Übrigen Tags für Metadaten (title, meta, ...) immer über Includes ein. Doch dies nur am Rande.

Wo befindet sich deine CSS-Datei, liegt die Datei "direkt neben" der .html?
Achso, dann liegst du mit deiner Behauptung richtig. Was ich aber nicht verstehe, warum du 2 mal body beschreibst im <style>
Einfach <style></style> löschen und dann klappt das.
Jaa bin ein bisschen am rumprobieren, habe ich voll flüchtig noch dabei geschrieben unwissend dass ich bei body schon was stehen habe :D
Habe jetzt wie gesagt style gelöscht und es klappt aber komischerweise immer noch nicht.. Irgendwie nimmt er die von mir in der CSS Datei geschriebenen Vorgaben nicht an..
Ist der CSS Name richtig? Hast du die richtigen Class / ID-Namen verwendet?
Was mir aufgefallen ist, dass du zwischen "link" und "rel" 2 Leerzeichen hast, vllt. ist ja das das Problem. Bin mir aber nicht sicher ^^
Ja also der CSS Name ist eigentlich richtig. Habe die CSS Datei auch noch mal gespeichert mit der Endung .css (was ja auch notwendig ist) und es ist auch so im Verweis geschrieben, also genau der gleiche Name.. Trotzdem will es irgendwie nicht funktionieren: Muss ich irgendwas in der CSS Datei beachten?
Habe es jetzt nach langem herumtüfteln noch mal komplett neu gemacht und jetzt klappt es... habe jegliche Font vorgaben etc aus der HTML rausgenommen und alles dem CSS überlassen. Jetzt habe ich nur dass Problem dass ich mit dem CSS nicht viel machen kann, nicht mal buttons bearbeiten etc.
Da du es neu gemacht hast, denke ich mal, dass der Code anders ist ... Dann musst den auch nochmal senden
Das ist dann eine Frage deiner Selektoren und angewandten Properties. Für das benutzerdefinierte Stylen von Buttons gibt es einige Tutorials / Artikel im Internet, an denen du dich orientieren kannst.
Nicht doch - dafür ist css doch da.
https://www.w3schools.com/csS/css3_buttons.asp
Liegt es daran dass ich schon im
Style diverse Angaben gemacht habe? Wie Hintergrundfarbe etc. ?
Wäre durchaus möglich. Die, die mit den Daten im outgesourcten Dokument übereinstimmen, dürften überschrieben werden.
Also einfach innerhalb der HTML Datei <style></style> löschen und diese Angaben alle innerhalb CSS festlegen?
<style> kommt nach der eingebundenen css-Datei. Überschreibt also die dortigen Angaben, logischerweise.
Ich habe style jetzt gelöscht aus beiden Webseiten, CSS weiterhin verknüpft aber sobald ich speichere passiert gar nichts, außer dass ich jetzt eben keine Hintergrundfarbe mehr habe etc.
Die Hintergrundfarbe kannst du in die CSS Datei schreiben, dann ist sie wieder da
Das kommt drauf an, was da drin steht. Wenn keine Hintergrundfarbe in der css angegeben ist, dann wird natürlich auch keine angezeigt. Falls sie angegeben ist, und trotzdem nicht gezeigt wird, dann liegt das oftmals am Browsercache.
Trick wenn die Datei trotz Cache löschen nicht geladen wird: Dateiname ändern.
Ja kann man so sagen