Wie lässt man ein Objekt mit Javascript springen?
Hallo.
ich möchte ein Spiel erstellen, nur komme ich nun nicht weiter.
Ich habe ein Objekt und ein Hintergrund erstellt, um eine Art Spiel wie doodle jumper zu erstellen, aber egal was ich tue, mein Objekt kann sich nicht bewegen, geschwiege denn hoch springen.
Könnte mir jemand sagen, wie man das hinbekommen könnte, dass das Objekt sich bewegt oder noch besser hoch springt?
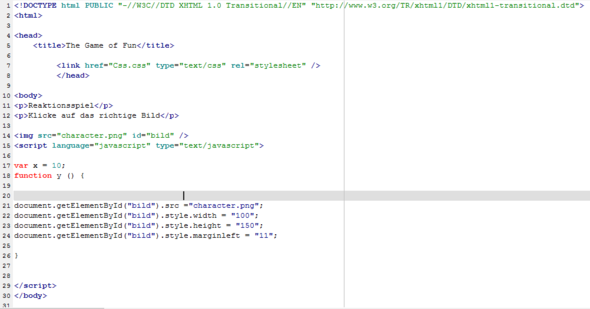
Code steht im Anhang.
MfG

3 Antworten
Das was du da hast ist im Endeffekt nicht mehr als ein Bild. Es hat keinen Positionen keine Bewegungsvariabelen. (Motion) nichts. Du solltest dir vielleicht nochmal überlegen was du genau willst und wie du es erreichst. Keiner wird dir ein fertiges Grund Gerüst geben. Bzw fast keiner.
Start -> Denken -> ettapen Ziel -> etcpp
Du benötigst auf jedenfall:
Mehr variablen:
posX
posY
motionY (fürs springen)
isJumping (boolean!)
isOnGround(boolean!)
Und natürlich eine key abfrage. Z.b. Leertaste.
Ansonsten erstmal Google benutzen
Grüße
also ich wollte eigentlich eine Ellipse erstellen, aber im Editor funktionierte es nicht. Habe einfach eillipse (x,y,height,width) geschrieben
aber egal was ich tue, mein Objekt kann sich nicht bewegen, geschwiege denn hoch springen.
Was hast du denn bisher getan um das Objekt zu bewegen? Deinem Code nach zu urteilen hast du es noch gar nicht versucht :)
Klassischer Weise hat so ein Typ von Spiel einen game loop ("Spiel-Schleife"). Schon von Schleifen gehört? Der Code in Schleifen wird (meistens) mehrfach ausgeführt. Der game loop führt einfach den Code deines Spiels immer wieder aus bis du das Spiel beendest (Vorsicht: Keine Endlossschleife bauen! :'D ).
Dazu geeignet ist die Methode window.requestAnimationFrame denn wie der Name schon sagt ist sie speziell für Animationen gedacht.
https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame
Schaut dann so aus:
function gameLoop() {
... // Tu was
if (spielNochNichtZuEnde) {
window.requestAnimationFrame('gameLoop');
}
}
Nun kannst du ein Objekt animieren indem du seine Position mit jedem Schleifendurchlauf veränderst.
Beispiel zur Verdeutlichung:
function gameLoop() {
var element = document.getElementById("bild";
element.style.marginLeft += 1;
if (element.style.marginLeft < 200) {
window.requestAnimationFrame('gameLoop');
}
}
Aber wenn du ein richtiges Spiel programmieren willst solltest du gar nicht erst damit anfangen HTML-Element durch die Gegend zu schieben. Sondern nutze das Canvas-Element. Das Canvas-Element ist ein HTML-Element auf das man mit JS zeichnen kann. Hier findest du ein paar Beispiele: http://www.w3schools.com/html/html5_canvas.asp
Der Vorteil ist, das Canvas-Element ist für aufwendige Grafikausgaben gedacht. Das kann daher auch die 2D-Hardware-Beschleunigung der Grafikkarte benutzen. D. h. du kannst hunderte von Objekten malen ohne dass es anfängt langsamer zu werden (zu "ruckeln").