Wie kann ich das Jquery Ajax Object auslesen?
Hallo,
ich verschicke ein Formular via Ajax und Jquery.
var xhr = $.ajax({ ... });
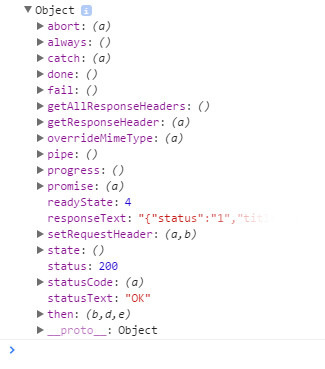
Wenn ich mir xhr mit console.log ausgebe, habe ich das Ergebniss aus den beigefügten Screenshots.
console.log( xhr ); gibt ein Object zurück ( readyState: 1 ) Öffne ich das Object, sieht man die Infos, an die ich ran möchte.
console.log( xhr.responseText ); ist aber undefiniert.
Kann mir jemand sagen, wie ich an die Inhalte des Objekts komme?


1 Antwort
Wieso versuchst du das erst einer Variablen zuzuweisen?
Also ich verarbeite die "Antwort" eines solchen Requests immer so ungefähr:
$.ajax({
type: 'POST',
url: '/ajax.php',
data: {'foo':'bar', 'bla':'blubb'},
complete: function(data){ console.log(data);
}
});In der Console sollte dann zu sehen sein, welche Daten zurückgeliefert wurden und du solltest dann z.B. via "data.status" darauf zugreifen können. (Je nachdem in welcher Form die Daten ausgegeben werden, ich benutze da in der Regel JSON, ist imho am komfortabelsten).
Oder, wie ich finde noch etwas einfacher, direkt mit $.get / $.post, z.B.:
$.post('/ajax.php', { foo: 'bar', bla: 'blubb' }).done(function(data) {console.log(data);});
Vielleicht so:
var ergebnis;
$.ajax({
async: false,
type: 'POST',
url: '/ajax.php',
data: {'foo':'bar', 'bla':'blubb'},
complete: function(data){
ergebnis = data;
}
});
Wenn ich mich nicht irre müsste nachher dann die Rückgabe des Requests in ergebnis stehen. (Wichtig ist dabei das "async: false", ansonsten "macht das Script weiter" bevor das Ergebnis da ist)
Das Problem ist, dass der Ajax Aufruf in einer Funktion ist. Diese muss true oder false zurück geben. Aber aus der Ajax Funktion kann ich keine werte zurück geben. Darum der Versuch, das Ergebnis in einer variablen zu speichern um dann weitere Anfragen damit zu machen.