Wie kann ich das abbilden in HTML?
Hallo zusammen
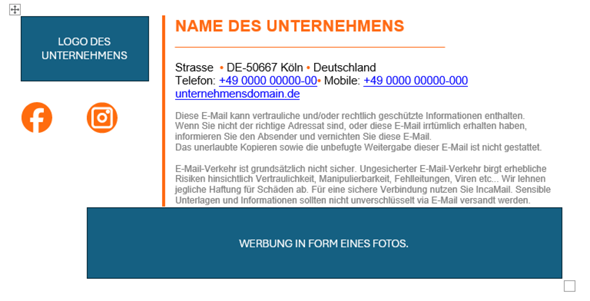
Ich mcöhte gerne diese folgende Tabelle gemäss Abbildung dargegstellt erhalten als HTML.
Ich habe es bisher nur geschafft alles ohne
Spalte 1a Zeile 3, Spalte 2c Zeile 3 zu machen.
Kann mir jemand Helfen?
Vielen Dank!
LG calgia

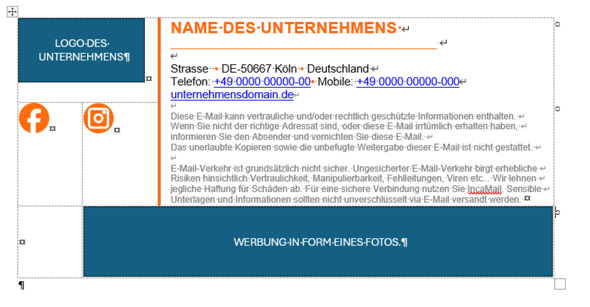
Fotos aus dem Word mit dem Formatierungszeichen und aus dem "Seitenansichtmodus"


3 Antworten
So geht das:
HTML
<table>
<tbody>
<tr>
<td colspan="2">1/1</td>
<td colspan="2" rowspan="2" class="half">2/1/2</td>
</tr>
<tr>
<td>1a/2</td>
<td>2a/2</td>
</tr>
<tr>
<td>1a/3</td>
<td colspan="3">2c/3</td>
</tr>
</tbody>
</table>
CSS
table {
border: 2px solid black;
border-collapse: collapse;
}
td {
width: 25%;
padding: 10px;
border: 1px solid silver;
}
td.half {
width: 50%;
}
Beispiel
https://jsfiddle.net/Babelfisch/f4nbmr1L/9/


Siehe hier:
https://blog.bandmeister.de/2022/02/17/signaturen-in-outlook-in-html-eingeben/
und hier den HTML-Code:
HTML-Signatur mit mehrspaltigem Content.
https://jsfiddle.net/v4koh1x2/
Habe ein Word gebaut, daraus dann als den HTML-Code entwickelt
siehe Bilder als neue AW.
Für deinen Fall eignet sich eine Tabelle nicht. Du möchtest Daten nicht tabellarisch (vergleichend/in Korrelation) zueinander ordnen.
Pack deine Elemente in andere Containertypen (article, div, p, u.ä.) und ordne die einfach mit einem CSS Grid (s. grid-template-areas) entsprechend an.
Welche Abstand willst du denn genau weghaben?
Grundsätzlich würde ich regex9 Recht geben und hätte dir auch gesagt, dass dafür Tabellen nicht geeingnet sind und CSS Grid oder Flexbox die bessere Lösung wäre.
Da du das aber anscheinend als E-Mail-Signatur nutzen willst, sind Tabellen mit Inline-CSS schon wirklich die sicherste Lösung. Da ich aber nicht wirklich weiß, wie es genau aussehen soll, kann ich dir da auch nicht genau weiterhelfen.
Hier haben ich dir dein HTML mal etwas aufbereitet und ein paar grobe Fehler entfernt (lange nicht alles).
https://jsfiddle.net/Babelfisch/1mdu54p6/13/
Schau mal, ob das schon in deine gewünschte Richtung geht.
ja das sieht gut aus vielen dank!. der abstand zwischen den facebook icons und dem logo in der zeile darüber
Hi calgia,
Layouts erstellt man heutzutage nicht mehr mit Tabellen. Dafür gibt es CSS. Mithilfe von HTML5 und CSS3 kannst du eine Seite layouten ohne eine Tabelle dafür verwenden zu müssen.
Die eine Lösung wäre es mit CSS Grid Modul zu arbeiten. Hier eine gute Seite um sich über CSS Grid zu informieren:
https://wiki.selfhtml.org/wiki/CSS/Tutorials/Grid
Alles Andere ist keine gute Lösung und sollte auf keinen Fall mit Tabellen realisiert werden.
Viel Erfolg calgia
bei den Dimensionen der einzelnen Zellen sollte die gesamte Tabelle aus insgesamt 4 Spalten und 3 Zeilen bestehen, folglich also 12 Einzelzellen haben, die dann nach Bedarf verbunden werden.
Erste Zeile: Linke Zelle ist zwei Spalten breit und eine Reihe hoch. Rechte Zelle ist zwei Spalten breit und zwei Reihen hoch.
Zweite Zeile: Linke Zelle ist eine Spalte breit und eine Reihe hoch, Mittlere Spalte ist ebenfalls eine Spalte breit und eine Reihe hoch. Rechte Zelle kann ignoriert werden, da sie bereits in der ersten Zeile enthalten ist.
Dritte Zeile: Linke Zelle ist eine Spalte breit und eine Reihe hoch. Rechte Zelle ist drei Spalten breit und eine Reihe hoch.
Zellen die mehr als eine Spalte breit und/oder eine Reihe hoch sind, bekommen dies über colspan (Breite) und/oder rowspan (Höhe) mitgeteilt.
<td colspan="2" rowspan="4">....</td> wäre eine Zelle, die zwei Spalten breit und vier Reihen hoch ist.
Vielen Dank :D!
Wenn ich im 2/1/2 sehr viel inhalt habe und dadurch 1a/2 und 2a/2 relativ gross dargestellt werden, ich aber 0 margin und padding angegeben habe, wie bekomme ich dann bitte den grossen abstand weg.,
Wenn ich es in ein Word kopere zum verglieich ist der abstand nicht da.
LG calgia