Problem bei HTML / CSS?
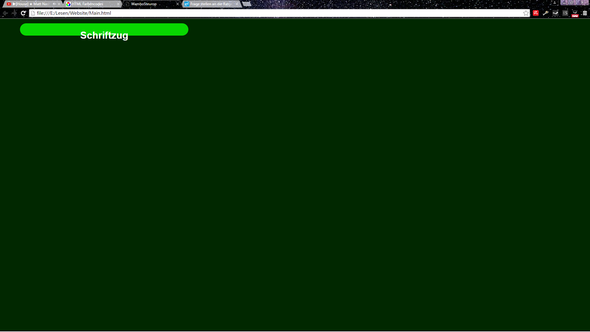
Mein Problem besteht darin, dass der Schriftzug (im grünen Kasten), nachdem ich in die CSS Datei "float: left;" eingegeben habe, nicht mehr mittig im Kasten erscheint, wie davor. Wisst ihr wie ich das beheben kann?



2 Antworten

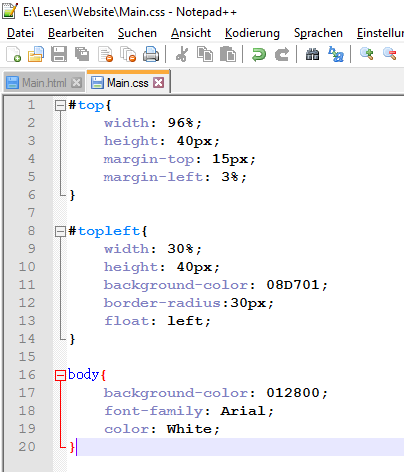
- Die elegante Lösung wäre die, ohne das veraltete align-Attribut zu arbeiten und ebenso auf float zu verzichten. Der Text wird lediglich mit text-align im topleft-Selektor horizontal zentriert.
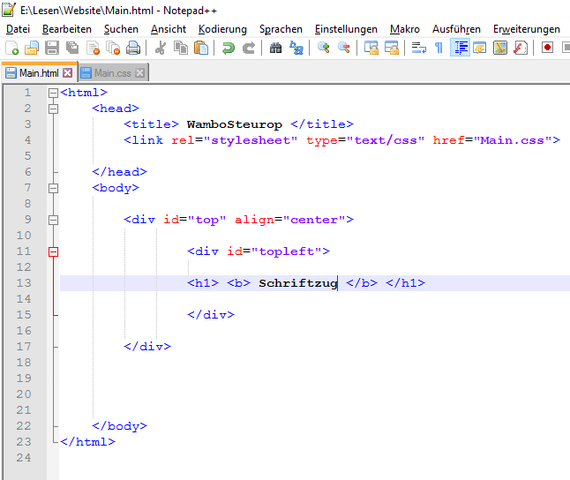
- Du solltest den b-Tag innerhalb des h1-Elements entfernen, denn das h1-Element beschreibt den Text bereits mit ausreichendem Ausdruck. In diesem Fall ist es übrigens unnütz, denn h1-Elemente werden im Style bereits fett gewichtet. Andernfalls solltest du erneut mit CSS arbeiten (font-weight).
- Dein Dokument benötigt einen Doctype und sollte ebenso einen charset definieren.
- CSS: Farbangaben in Hexadezimalschreibweise werden mit einer vorangehenden Raute # gekennzeichnet. Solltest du aber bereits gemerkt haben, ohne geht es ja nicht.

CSS-Selektoren haben nebenbei noch die Funktion, die Seitenelemente ausdrucksstärker für Suchmaschinen zu gestalten. Solche Fälle wie .wrapper > div > h1 würde ich vermeiden. Vor allem, da sie abhängig vom Markup sind, das sich irgendwann plötzlich wieder ändern kann.

Ich habe nicht ganz verstanden was du erreichen willst. Kannst du noch ein Bild zeigen wie es vorher war? Und warum benutzt du float?

Ich benutze float, weil ich es so gelernt habe. Außerdem soll in diesem erstem div Objekt (top) ein div Objekt (topleft) und (topright) geben. Daher eins nach links schieben, das Andere nach rechts. Aber Mein Problem ist, nachdem ich float: left eingebe, verschiebt sich die Schrift nach unten und ist nicht mehr (horizontal) mittig im Objekt, wie vorher.

Nun, es liegt am Margin des h1 tags. Du könntest im Stylesheet folgendes machen:
h1 {
margin: 0;
}
Um mal den Lehrkurs zu ergänzen, empfehle ich dir, nicht immer IDs zu verwenden. Klassen reichen aus und wenn du ein Objekt etwas tiefer im Baum ansprechen möchtest, kannst du das auch über den Pfad, dann brauchst du auch bei einmaligen Aktionen keine Klasse mehr.
Beispiel: .wrapper h1 {} alle h1 in der Klasse wrapper werden angesprochen.
Beispiel 2: .wrapper > div > h1 {} Das h1 im div, das sich in der wrapper-Klasse befindet, wird angesprochen.
Du ersparst dir viel Arbeit und es ist übersichtlicher.