Css input type checkbox :checked?
Ich habe nen Hamburger Menü, welches nachdem man es anklickt nen Kreuz wird. Startet man die Website neu bleibt das Kreuz allerdings. Gibt es nen Code der das mit dem checkbox checked zurücksetzt, damit es wieder zum Hamburger Menü wird? Bzw. Wenn die Website zum aller ersten Mal aufgerufen wird passt auch alles nur beim reload nicht. Vllt gibt es da ne Funktion das alles was gespeichert wurde, also wie weit man runter gescrollt hat, das chebox ding, usw, gelöscht wird.
Kurz zur Erklärung. Sobald man das Hamburger Menü anklickt egal in welche Zustand kommt so ne sidebar von links nach recht rein. Den Code dafür habe ich hier mal nicht angebracht weil mit der alles funktioniert.
Der Html Code ist etwa so aufgebaut:
<input type=checkbox>
<label onclick="toggle()"
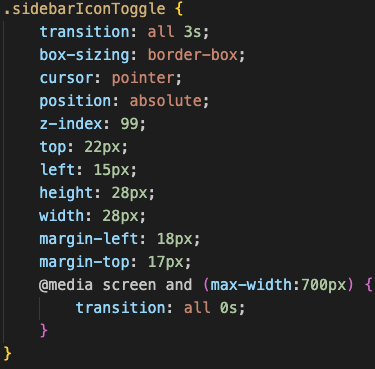
Hier der Css code:


Hier der Javascript code:

Danke schon mal im voraus.
Also wenn des Hamburger Menür anklickt wirds zum Kreuz. Sidebar kommt rein. Klickt man aufs Kreuz wirds zum Hamburger Menü und Sidebar verschwindet normalerweise. Startet man die Seite bei dem Kreuz neu. Ist das ganze umgedreht. Also sidebar kommt bei hamburger menü und geht beim Kreuz.
Achja und bei der javascript datei fehlt im Bild folgender Code:
let active = false
1 Antwort
Die Checkbox brauchst du doch bei dir nicht zur Orientierung, ob die Sidebar aufgeklappt sein muss oder nicht. Richte dich doch einfach nur an der Klasse .active aus. Ob sie gesetzt ist, kannst du mittels contains prüfen.
if (toggle.classList.contains("active")) {
/* hide sidebar */
}
else {
/* show sidebar */
}
Nein, active ist keine ID, sondern eine Klasse. Beim Setzen wird das class-Attribut geändert.
Sobald ich im Kreuz die Website neustarte (...)
Wenn eine Seite neugeladen wird, wird der initiale Zustand geladen. Eine vom Nutzer aktivierte Checkbox ist wieder deaktiviert, via JavaScript gesetzte Klassen sind wieder raus und JavaScript-Variablen haben wieder ihren im Skript definierten, initialen Wert. Dieses Verhalten kann nur unterbrochen werden, indem man Werte extern speichert (z.B. in der URL oder in einem Cookie) und dann beim Laden der Seite mit berücksichtigt.
Für deinen Fall würde das bedeuten, dass die Sidebar nachdem Neuladen der Seite geschlossen ist. Egal, ob sie zuvor geschlossen oder offen war. Durch das Setzen einer Klasse active kannst du via CSS das Menuicon sowie die Sidebar entsprechend manipulieren.
Dazu eine ganz kurze Demonstration:
HTML:
<button aria-controls="sidebar" aria-pressed="false" class="toggle">Icon</button>
<div class="sidebar" id="sidebar">Sidebar</div>
CSS:
.toggle { color: blue }
.sidebar { display: none }
.toggle.active { color: red }
.active + .sidebar { display: block }
JavaScript:
const toggle = document.querySelector(".toggle");
toggle.addEventListener("click", evt => {
const button = evt.currentTarget;
if (button.classList.contains("active")) {
button.classList.remove("active");
button.setAttribute("aria-pressed", "false");
}
else {
button.classList.add("active");
button.setAttribute("aria-pressed", "true");
}
});
Die Zustandsänderung richtet sich allein daran aus, ob eine active-Klasse gesetzt ist oder nicht. Du hingegen orientierst dich in deinem Code an unterschiedliche Zuständen (Checkbox und active-Variable).
Die aria-Attribute in meinem Beispiel setze ich, um die Zustandsänderungen für alle (Nutzer, Screenreader, ...) klar sichtbar zu machen.
Das schrieb ich doch bereits in meiner obigen Antwort und mein Beispiel zeigt es ebenso in einfacher Form. Setze nur eine Klasse active und richte dich im CSS nach deren Existenz aus.
Das Demobeispiel funktioniert problemlos: https://jsfiddle.net/vLskpqgt/.
Danke nur dass wenn ich aufs Hamburger Menü klick die id="sidebarIconToggle" zur id="sidebarIconToggle active" wird. Sobald ich im Kreuz die Website neustarte, bleibt das Kreuz doch die Id="sidebarIconToggle". Also das active fehlt nach dem reset.
ich bräuchte also was ob überprüft wir ob die checkbox im css code aktiviert ist pder nicht und darauf hin die Id geändert wird