Wie kann ich das Rutschen des DIV-Containers verhindern?
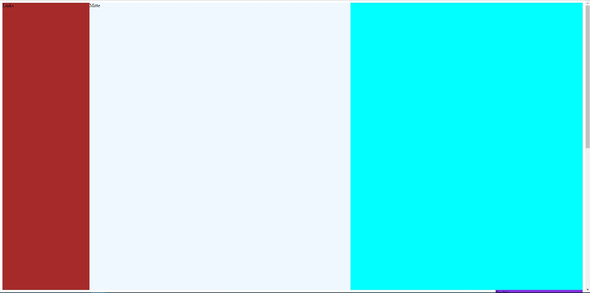
Hallo, wie auf dem Foto (schlecht, rechts unten) zu erkennen möchte ich 3 DIV-Container nebeneinander platzieren.Dazu habe ich alle drei in ein großen Container gesteckt. Jedoch "rutscht" das rechte DIV immer nach unten ohne dass ich es möchte oder weiß wieso es das tut...Ich hoffe es kann mir hier geholfen werden!
CSS:
#body {
background-color: aqua;
width: 100%;
height: 100%;
}
#mitte {
height: inherit;
max-width: 60%;
background-color: aliceblue;
}
#links {
width: 15%;
height: inherit;
float: left;
background-color: brown;
}
#rechts {
width: 15%;
height: inherit;
float: right;
background-color: blueviolet;
}
Da HTML hier Probleme mit den < und > hat, davon ein Bild im Anhang...
Danke im voraus, Thomas

HTML,
CSS,
PHP,
Webdesign