Hey.
Also ich weiß, dass es bei HTML divs gibt die sozusagen Blöcke sind die man mit Eigenschaften versehen kann via CSS.
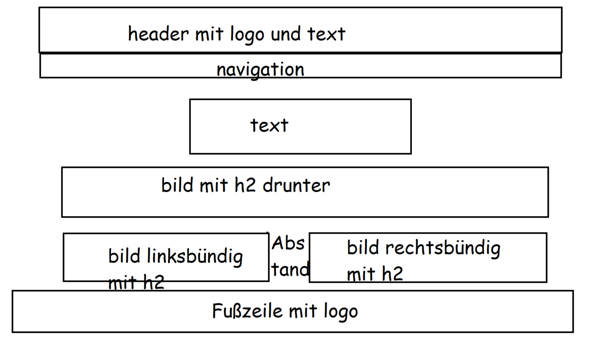
nun wollte ich ein einfaches web layout gestalten aber scheitere daran, dass ich divisions einmal rechtsbündig und einmal linksbündig zentriere mit nem abstand dazwischen
wie ihr sehen könnt habe ich es dann zusammen gepfuscht bekommen sodass die abstände halbwegs passen.
gibt es da einen besseren zugang ? Bitte nur Tipps will selbst auf die Lösung kommen :)
bin auch schon am Überlegen den Code komplett neu zu schreiben :)
habe euch ein bild vom layout gemacht. dachte eigentlich ich mache für jedes kästchen eine eigene div umgeben von einer master div welche die komplette breite bestimmen soll.
und darin dann eben die einzelnen divs entweder zentrieren oder rechts / links
nur weil ich eben 2 kästchen in einer reihe habe dachte ich daran es mit einem table zu lösen und in der tr dann eben 2x TD damit die divs nebeneinander sein können
nicht geklappt. hab eigentlich schon so ziemlich alles probiert. divs hinzufügen, entfernen und über css habe ich versucht einzelne elemente zu manipulieren etc.
haut leider nicht hin.
Was meint ihr zu den bilder crop und größen veränderung. ich weiß man könnte es mit photoshop auf die entsprechende größé trimmen aber ich wollte es mit html/css schaffen :)
habe auch versucht den code Schön zu machen als "Lesbar", was hält ihr davon?
HTML
http://pastie.org/p/2vfSJIRfb5QSHBNQciATWO
Header CSS
http://pastie.org/p/6wEHhhZQWKYwwfC2RSxof3
Mainstyle CSS
http://pastie.org/p/5gFxKIEBpI0f5dlimjen9X
Footer CSS
http://pastie.org/p/5oUkLA58gIJ8cgWjw6gGTq
lg