

Es scheint, als wäre der CSS Code funktional, also müsste das Problem am Pfad des Bilds liegen.
Stell sicher, dass, wenn du "background-image: url(Pegasus/landschaft.jpg);" verwendest, du im selben Ordner, in dem deine html Datei ist, einen Ordner namens Pegasus erstellst, der das Bild landschaft.jpg hat.
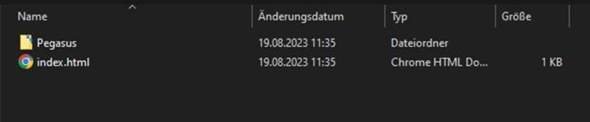
So:

Wenn du das Bild direkt in den gleichen Ordner wie die html Datei hast musst du den Pfad in CSS abändern. Also:
"background-image: url(/landschaft.jpg);"
Der Pfad den du angibst ist relativ zu deiner html Datei.
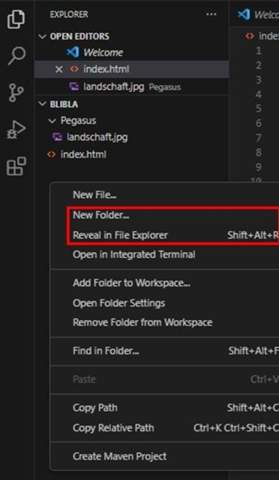
Wenn du VS Code verwendest kannst du das auch direkt in VS Code machen, da hast du ja links den File Explorer. Entweder machst du dort rechtsklick und erstellst den neuen Ordner da und ziehst das Bild dann rein oder du drückt "reveal in file explorer", dann öffnet sich der Projektordner und du kannst dann da machen.