HTML/Javscript Euro umrechnen?
Hallo!
Ich bin momentan am verzweifeln.
Ich probiere nun schon seit 1 Stunde einen Euro Umrechner mit Javascript zu progamieren.
Zuerst hat es auch ganz gut geklappt aber als ich mehrere gleichzeitig umrechnen wollte muss ich wohl einen Fehler gemacht haben.
Kennt sich irgend jemand aus und weiß was ich falsch gemacht habe?
Ich bedanke mich schon mal im Voraus :)
Hier der Code für den Rechner der Euro in mehrere Währungen Umrechnen soll:
<html>
<head><center>
<title>Umrechnung Euro - ? </title>
<script language="JavaScript">
function Umrechnung(){
var EUROBetrag, DMBetrag, DOLLARBetrag, KRONENBetrag;
EUROBetrag = document.Umrechnung.EURO.value;
DMBetrag = document.Umrechnung.DM.value;
DOLLARBetrag = document.Umrechnung.DOLLAR.value;
KRONENBetrag = document.Umrechnung.KRONEN.value;
EUROBetrag = DMBetrag / 1.95583;
EUROBetrag = DOLLARBetrag / 1,13370;
EUROBetrag = KRONENBetrag / 7,44;
document.Umrechnung.DM.value=DMBetrag;
document.Umrechnung.DOLLAR.value=DOLLARBetrag;
document.Umrechnung.KRONEN.value=KRONENBetrag;
}// Ende
</script>
</center>
</head>
<body><center>
<br>
Wir wollen Euro Beträge umrechnen.
<br>
<br>
<form name="Umrechnung">
EURO <input type="text" size="20" name="Euro">
<br>
<p>
<input type="button" value="Rechne um" onclick="Umrechnung()">
<p>
DM <input type="text" size="20" name="DM">
DOLLAR <input type="text" size="20" name="DOLLAR">
KRONEN <input type="text" size="20" name="KRONEN">
<br>
</form>
</center>
</body>
</html>
Und hier der Code für den Rechner der DM in Euro umrechnen soll und funkioniert:
<html>
<head><center>
<title>Umrechnung Euro - DM </title>
<script language="JavaScript">
function EuroUmrechnung(){
var DMBetrag, EUROBetrag;
DMBetrag = document.Umrechnung.DM.value;
EUROBetrag = DMBetrag / 1.95583;
document.Umrechnung.EURO.value=EUROBetrag;
}// Ende der Funktion
</script>
</center>
</head>
<body><center>
<br>
Wir wollen DM- Beträge in EURO umrechnen.
<br>
<br>
<form name="Umrechnung">
DM <input type="text" size="10" name="DM">
<br>
<p>
<input type="button" value="Rechne um" onclick="EuroUmrechnung()">
<p>
EURO <input type="text" size="20" name="EURO">
</form>
</center>
</body>
</html>
1 Antwort
- Deine <p> - Tags sind nicht geschlossen. Dahinter muss jeweils ein </p>
- Du hast Euro klein geschrieben. EURO muss es heißen. (Beim Namen des Inputs)
- Deine Rechnungen sind falsch rum. Du änderst drei mal den Wert von EUROBetrag, was du jedoch ändern willst/musst sind die Werte von DMBetrag, DOLLARBetrag und KRONENBetrag. (Das was links vom = steht wird geändert).
Beispiel: Es muss lauten "DMBetrag = EUROBetrag * 1.95583;" anstatt "EUROBetrag = DMBetrag / 1.95583;".
- "Umrechnung" darfst du anscheinend nicht als Funktionsname hernehmen, vlt. weil deine Form genau so heißt. Benenne deine Funktion um in "umrechnung" (also kleingeschrieben) oder "umrechnen", dann ist das Problem behoben. Natürlich musst du den Funktionsnamen dort wo du sie aufrufst dann genau so schreiben.
- Du hast Kommazahlen mit einem Komma geschrieben. Das ist falsch. Im Englischen benutzt man bei Kommazahlen einen Punkt. Ändere"1,13370" zu "1.13370". Bei der anderen Zahl ebenfalls.
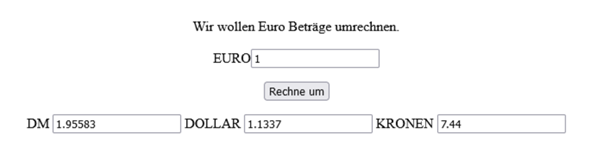
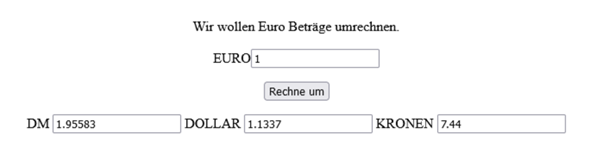
Wenn du die fünf Sachen behebst funktioniert dein Programm:


Deine <p> - Tags sind nicht geschlossen. Dahinter muss jeweils ein </p>
Die Paragraphen brauchen nicht zwingend einen Endtag. Mit dem nächsten Blockelement wird der Bereich automatisch geschlossen.
Markupfehler (für beide Dokumente), die hingegen angemerkt werden sollten, sind:
- Der fehlender Doctype
- Die Verwendung des center-Elements, welches längst nicht mehr zum Standard gehört
- Die Verwendung des center-Elements innerhalb des head