CSS Hintergrundfarbe Fließt nicht über die ganze Seite?
Hallo liebe Community,
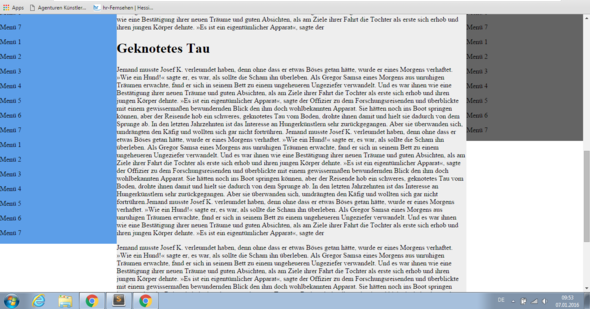
ohne das Bild im Anhang ist es schwer zu verstehen was ich meine also guckt euch das bild nebenbei an :D Ich würde gerne wissen, wie ich die Länge des Hintergrundes dem Text in der Mitte anpasse sodass die Farbe mit dem Text in der Mitte praktisch mitgeht und auch dort stoppt wo der Text aufhört. Keine Angst das sind keine Hausaufgaben. Ich versuche mich ein wenig in Css ein zu fühlen bevor ich mein Studium anfange :) Ich hoffe meine Frage ist verständlich und mir kann geholfen werden!
Mfg MegaKerimo

4 Antworten
Hallo :D
Ich habe mal von TheErdnuss nachprogrammiert, hat mich auch nicht zum Erfolg gebracht.
Aber du könntest mal eine oldschool-Variante probieren.
Als CSS noch nicht ganz so ausgereift war, hat man viel mit Tabellen gearbeitet um die Sachen zu positionieren.
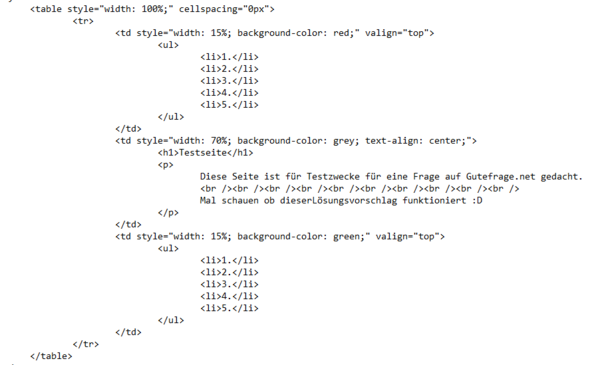
Hier mal ein Beispielcode, der bei deinem Problem hilfreich wäre:
Siehe Bilder (valign="topt" heißt, dass sich der Text links oben in der Ecke ansiedeln soll)
Wenn du es doch nur mit CSS machen möchtest ohne Tabelle, dann guck dir mal das css-element float an. mit float: left; kannst du aus dem div eine art inline element machen, welches sich dann direkt links eines anderen elementes anschließt, anstatt einen Zeilenumbruch zu generieren. Das setzt du bei der div variante ein (von TheErdnuss). Dann musst eben nur wieder schauen, dass du die beiden Menues auf die gleiche Höhe bringst. Google mal nach "html div auf gleicher Höhe", da fändest du auch einen kleinen Trick, der u.a. mit padding und margin das löst. ;)
Viel Spaß


Vermutlich hast du mehrer <div> in dennen du die Hintergrudfarbe auch noch festlegen musst. Geh einfach dein Programm duch und dort wo die Hintergrundfarbe nicht passt überleg dir wo es in deinem Quelltext steht und ersetzte dort die Hintergrubdfarbe.
Hey Nick,
danke erstmal für deine Antwort. Ich habe jetzt einfach das <div> was für die komplette Seite steht mit der Hintergrundfarbe des linken Menüs ersetzt. Somit habe ich auf der Linken Seite erreicht was ich erreichen wollte. Aber da das rechte Menü eine andere Farbe hat, hat es jetzt da wo es aufhört eine andere Farbe. Dieser bereich gehört halt dem oben genannten <div>.
Trotz des Bildes, verstehe ich leider nicht ganz was du meinst ^^
Willst du erreichen, dass die Hintergrundfarbe der Menüs, dieselbe Länge wie der mittlere Text hat?
Ich denke ich kann dir helfen, aber mir ist noch nicht ganz klar, was genau du vorhast :D
MfG, TheErdnuss
Gut, das sollte nicht allzu schwer sein.
Ich würde das so lösen, dass du zuerst ein Div erstellst, welches drei weitere Divs beinhaltet. Also ein Div für das linke Menü, eins für das rechte und eins für den Text.
Divs sind Block-Elemente, das heißt, sie werden automatisch höher, wenn der Inhalt mehr wird, außer du begrenzt diese Höhe auf einen festgelegt Wert.
Da du jetzt deine 4 Divs hast, legst du für die beiden Menü-Divs die Höhe 100% fest, was dazu führt, dass sie immer so hoch sind, wie sie können, sprich: Sie haben immer die Höhe des großen Divs, in dem die anderen sich befinden.
Wenn du jetzt mehr Text zu dem mittleren Div hinzufügst, wird es größer, was dazu führt, dass das äußere Div auch größer wird und da die Menü-Divs 100% erreichen wollen, passen sie sich der Größe an.
Dann noch Hintergrundfarbe einstellen und das ganze sollte sich erledigt haben.
So ungefähr stelle ich mir das vor:
<head>
<style>
#linkesMenue {height:100%;
background-color:red}
#rechtesMenue {height:100%;
background-color:blue}
</style>
</head>
<body>
<div id='background'>
<div id='linkesMenue'/>
<div id='text'/>
<div id='rechtesMenue'/>
</div>
</body>
Wenn ich die beiden Menüs auf 100% stelle, füllt es die volle Seite aus aber sobald so viel Text drin steht dass man scrollen muss, entsteht dort ein schnitt und fließt nicht weiter mit. Und welche Höhe soll ich im mittleren Text einstellen?
Dem Text in der Mitte darfst du keine feste Höhe mitgeben, dann erweitert er sich ja nicht mehr, wenn du mehr Text hinzufügst.
Ah Okay. Das hab ich jetzt gemacht aber es geht immer noch nicht. Die beiden Menüs füllen 100% aus aber die Farbe hört halt bei 100% auf und da der Text anscheinend über 100% geht, füllt sich nur die Hintergrundfarbe des Textes weiter aus. Die Menüs bleiben Weiß.
Okay, lass mich einen Moment nachdenken, wie's aussieht, habe ich da irgendwo 'n Denkfehler...
gugel nach css flexbox... das ist damit ein zweizeiler und nicht mit komischen div konstruktionen und floats hantieren
Ja genau das habe ich versucht zu sagen :) Dass sich der Hintergrund halt dem Text in der Mitte immer anpasst.