Bootstrap 2 Buttons nebeneinander?
HI,
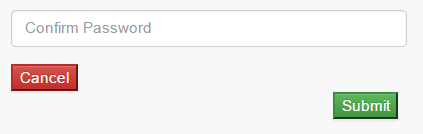
bin derzeit dabei, meine Website neu zu erstellen und das über Bootstrap. Jetzt hab ich das Problem dass ich 2 Buttons habe, die ich einfach nicht nebeneinander mit Abstand dazwischen bekomme. Sie soll auch jeweils bündig mit den Textfeldern sein.
Kann mir da wer helfen?
Im Bild sieht man, wie es derzeit aussieht.
Hier noch der Code:
https://hastebin.com/ogakusujiz.scala
Dazu sei gesagt, dass ich Bootstrap Neuling bin.

2 Antworten
Du fängst eine neue col an. Damit springst du in die nächste Zeile. Guck dir mal die Grid-Doku an.
Okay, wie erkläre ich das einfach?
Du bist nicht Bootstrap Anfänger sondern HTML / CSS Anfänger.
Bootstrap hat viele vorgefertigte Komponenten, aber ein gewisses Grundwissen an HTML und CSS ist schon von Nöten.
Hier ist die Lösung zu deinem Problem.
https://jsfiddle.net/ptj5a1rr/
Google mal nach "margin" und "padding".
Uiii fatal, die Welt geht unter...
Da hat jemand etwas übersehen. Mein Gott, schlag die Hände über dem Kopf zusammen.
Fühl dich doch nicht gleich angegriffen, ich wollte nur darauf hinweisen. Er sollte die Fehler ja nicht gleich übernehmen.
Die Summe der cols darf 12 nicht überschreiten. Mit deinen col Angaben bist du mit den offsets bei 21. Mach 2 col-6 Klassen und dem rechten Element gibst du noch die Klasse text-right damit es rechts ausgerichtet ist.
Ausserdem entferne die a-Tags um die Buttons die haben da nichts zu suchen. Entweder nur button oder nur link.
Stimme dir teilweise zu. Aber warum sollte man um einen Button keinen <a>-Tag machen dürfen?
Weil es keinen Sinn macht. Entweder hast du ein Button der eine action macht oder du hast ein Link der Verweist. Mir fällt kein Fall ein wo es Sinn machen würde beides zu nutzen.
Du kannst deine Seite ja auch komplett mit p Tags formatieren, Sinn macht aber auch das nicht.
Man sollte die Elemente schon dafür nutzen, wofür sie vorgesehen sind.
Dein Tip hat mir den richtigen Anstoß gegeben. Jetzt hab ich es wie ich gern wollte.
So schaut der Code jetzt aus:
Ja das sieht doch gut aus. Den linken Button brauchst du nicht zu floaten, kannst also die Klase "float-left" entfernen.
Hab ich auch schon ohne Probiert. Dann sind sie zwar in der gleichen Zeile aber zusammen ohne Abstand.