Ich habe eine Anwendung, wo sich ein Nutzer mit Auth0 registrieren kann.
Es zeigt den Namen und die E-Mail ganz normal an und mit
/api/auth/login
/api/auth/logout
kann man sich anmelden/abmelden.
Nun sollen alle Nutzer XP-Punkte haben (bei 0 starten) und durch Fragen beantworten im Level aufsteigen können. Bzw. ich möchte ganz simpel erst einmal mit einem Buttonklick 25 XP-Punkte dazu verdienen.
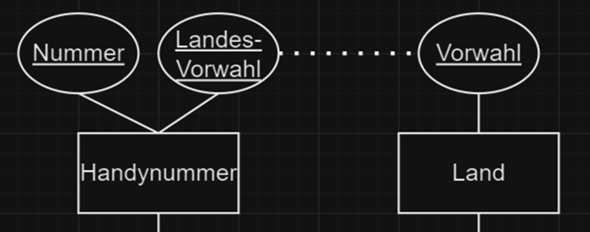
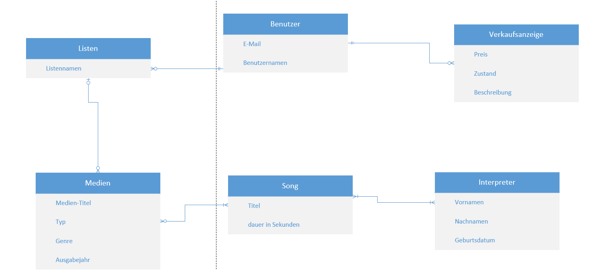
Das Ganze kriege ich normalerweise mit PHP und einer normalen SQL-Datenbank, die ich in phpMyAdmin einrichte, hin, aber da ich in NextJS neu bin, wollte ich wissen, wie das da abläuft.
Vercel liefert soweit ich weiß keine Datenbank, wo ich Nutzerdaten hinschicken kann und Auth0 kann auch nicht mehr, als nur ein sicheres Loginsystem bieten.
Also müsste ich die SQL-Datenbank wie immer anlegen und mit dem user-Objekt von Auth0 arbeiten und die "sid" benutzen, um die Punkte dem richtigen User zuzuschreiben?
Ich weiß, dass MongoDB beliebt ist, aber das ist doch auch wieder extern irgendwo und kostet Geld und ist nicht auf einem "Standard" Webhosting inklusive, wie PHP/SQL-Datenbank.
Wie benutzt man MongoDB und ist das sinnvoll?
Für Next brauche ich kein VPS, was praktisch ist. Keine zusätzlichen Kosten und lange Einrichtung. Dafür SSR.
NextJS ist auch selber das Backend soweit ich weiß, also ich kann direkt in der Serverkomponente eine Datenbankabfrage machen und mit Node etwas zu der Datenbank hinzufügen, wie das mit dem Klick +25 XP.
Von Firebase habe ich gehört, dass es beides kann: Sowohl sichere Authentication als auch Datenbank für Nutzerdaten.
Aber ob das bei wenigen Nutzern Geld kostet weiß ich nicht.