Hallo zusammen!
ich mache gerade die Hausaufgaben in IT aber ich komme leider nicht weiter.
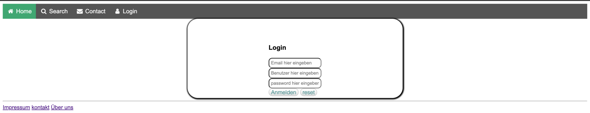
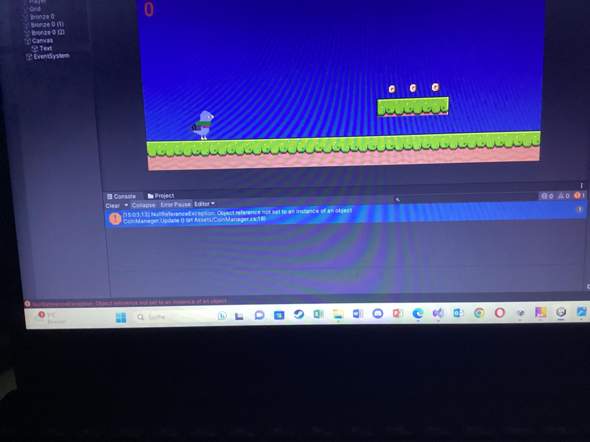
Wie ihr auf dem Foto bereits seht, habe ich zwei Hintergründe.
Aber das Problem ist, dass der erste Hintergrund unten sein soll und der zweite Hintergrund, der gerade unten ist, soll nach oben kommen. Also einfach gesagt, ich möchte die Reihenfolge der Hintergrundfarben ändern. Ich habe schon wirklich lange daran gesessen.
Ich weiß nicht, wie man es weiter macht. Könnte mir bitte jemand helfen?
P.S. JavaScript passt leider nicht in die Frage hinein. Ihr findet es in den Kommentaren!
Dankeschön im Voraus.
LG!
Übrigens, hier die Codes:
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Tasks</title>
<link rel="stylesheet" href="./style.css">
<script defer src="./script.js"></script>
</head>
<body>
<div class="bodyDiv">
<header>
<div class="title">
<h1>My Tasks</h1>
</div>
</header>
<main>
<section>
<div class="inputs">
<input id="inputOne" type="text" placeholder="Enter your task!">
<input id="inputTwo" type="date" placeholder="Enter your date!">
<button id="buttonForInputs">Add task!</button>
</div>
</section>
<section>
<div class="tasks">
<div class="date">
<div class="information"></div>
</div>
</div>
</section>
<section>
<div class="buttons">
<button id="buttonOne">Delete all!</button>
<button>Change status!</button>
</div>
</section>
</main>
</div>
</body>
</html>
CSS:
* {
margin: 0;
box-sizing: border-box;
}
/*BODY_AND_HTML*/
html {
background-image: linear-gradient(161deg, rgba(117, 117, 117, 0.03) 0%, rgba(117, 117, 117, 0.03) 50%,rgba(8, 8, 8, 0.03) 50%, rgba(8, 8, 8, 0.03) 100%),linear-gradient(59deg, rgba(245, 245, 245, 0.05) 0%, rgba(245, 245, 245, 0.05) 50%,rgba(68, 68, 68, 0.05) 50%, rgba(68, 68, 68, 0.05) 100%),linear-gradient(286deg, rgba(107, 107, 107, 0.07) 0%, rgba(107, 107, 107, 0.07) 50%,rgba(7, 7, 7, 0.07) 50%, rgba(7, 7, 7, 0.07) 100%),linear-gradient(123deg, rgba(9, 9, 9, 0.09) 0%, rgba(9, 9, 9, 0.09) 50%,rgba(120, 120, 120, 0.09) 50%, rgba(120, 120, 120, 0.09) 100%),linear-gradient(170deg, rgba(202, 202, 202, 0.01) 0%, rgba(202, 202, 202, 0.01) 50%,rgba(19, 19, 19, 0.01) 50%, rgba(19, 19, 19, 0.01) 100%),linear-gradient(210deg, rgba(64, 64, 64, 0.04) 0%, rgba(64, 64, 64, 0.04) 50%,rgba(4, 4, 4, 0.04) 50%, rgba(4, 4, 4, 0.04) 100%),linear-gradient(90deg, rgb(249, 17, 190),rgb(100, 28, 213));
background-repeat: no-repeat;
background-size: cover;
height: 1000px;
}
/*HEADER*/
header .title {
display: flex;
justify-content: center;
}
header h1 {
font-size: 4rem;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
color: #fff;
}
/*MAIN*/
.tasks {
display: flex;
justify-content: center;
gap: 10px;
margin-top: 50px;
}
.tasks .date .information p {
margin-top: -210px;
margin-left: -190px;
color: #fff;
font-weight: 100;
font-size: 15px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
}
.tasks .date {
background-color: orange;
width: 20%;
padding-bottom: 20px;
border-radius: 9px;
display: none;
}
.tasks .date .information {
background-color: rgb(219, 182, 112);
padding-top: 220px;
border-radius: 5px;
text-align: start;
display: none;
}
.tasks .date p {
text-align: center;
color: #fff;
font-weight: 700;
font-family: system-ui, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
}
.inputs {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
}
.inputs input {
width: 30%;
height: 30px;
border-radius: 7px;
}
.inputs #inputOne {
margin-top: 150px;
}
.inputs #inputTwo {
margin-top: 10px;
}
.inputs button {
margin-top: 15px;
width: 8%;
height: 30px;
margin-right: 320px;
border-radius: 10px;
color: #fff;
font-weight: 600;
background-image: linear-gradient(353deg, rgb(242, 82, 69),rgb(131, 28, 80));
text-transform: uppercase;
cursor: pointer;
border: none;
}
.buttons {
display: flex;
justify-content: center;
margin-right: 150px;
margin-top: 30px;
gap: 10px;
}
.buttons button {
width: 11%;
height: 30px;
border-radius: 10px;
color: #fff;
font-weight: 600;
background-image: linear-gradient(353deg, rgb(242, 82, 69),rgb(131, 28, 80));
text-transform: uppercase;
cursor: pointer;
border: none;
}