Hallo Leute ich wollte eine Bot programmieren Wenn man Auf den Button klickt Soll man eine Rolle bekommen Wäre schön wenn es in Unterordner kommt habe es aber nicht hinbekommen
```
const { Client, Intents, MessageButton, MessageActionRow } = require('discord.js');
const welcomeBot = require('./Commands/welcome-bot');
const client = new Client({
intents: [
Intents.FLAGS.GUILDS,
Intents.FLAGS.GUILD_MESSAGES,
Intents.FLAGS.GUILD_MEMBERS,
],
});
client.once('ready', async () => {
console.log('Bot ist bereit.');
const targetChannelId = '1132493981771628610'; // Ersetze durch die ID des Zielkanals
const targetChannel = await client.channels.fetch(targetChannelId);
if (targetChannel && targetChannel.isText()) {
const button = new MessageButton()
.setStyle('SUCCESS')
.setLabel('Verifizieren')
.setCustomId('verify');
const row = new MessageActionRow().addComponents(button);
await targetChannel.send({
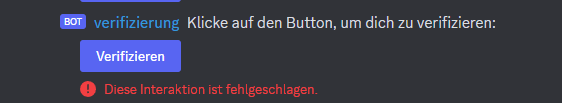
content: 'Klicke auf den Button, um dich zu verifizieren:',
components: [row],
});
}
});
client.on('interactionCreate', async (interaction) => {
if (!interaction.isButton()) return;
if (interaction.customId === 'verify' && interaction.user) {
const verifiedRole = interaction.guild.roles.cache.get('1132493981306077190');
if (verifiedRole) {
await interaction.member.roles.add(verifiedRole);
await interaction.reply({
content: 'Du wurdest erfolgreich verifiziert!',
ephemeral: true, // Nur für den Benutzer sichtbar
});
}
}
});
client.on('guildMemberAdd', async (member) => {
welcomeBot(member);
});
client.login('');
```
Fehler Meldung
Node.js v19.9.0
C:\Users\Administrator\Desktop\Discord-Bots\NeonCity>npm install discord.js
up to date, audited 25 packages in 1s
found 0 vulnerabilities
C:\Users\Administrator\Desktop\Discord-Bots\NeonCity>node index.js
C:\Users\Administrator\Desktop\Discord-Bots\NeonCity\index.js:6
Intents.FLAGS.GUILDS,
^
TypeError: Cannot read properties of undefined (reading 'FLAGS')
at Object.<anonymous> (C:\Users\Administrator\Desktop\Discord-Bots\NeonCity\index.js:6:17)
at Module._compile (node:internal/modules/cjs/loader:1275:14)
at Module._extensions..js (node:internal/modules/cjs/loader:1329:10)
at Module.load (node:internal/modules/cjs/loader:1133:32)
at Module._load (node:internal/modules/cjs/loader:972:12)
at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:83:12)
at node:internal/main/run_main_module:23:47
Node.js v19.9.0
Habe Versuch zur löschen neu zur Installieren geht nix
C:\Users\Administrator\Desktop\Discord-Bots\NeonCity>