Hallo zusammen,
ich muss für die Uni ein kleines Single Page 2D-Spiel entwickeln. Die Backend REST-API mit Python, das Frontend mit HTML/CSS, die Logik mit JavaScript. Die Animationen sollen wir selbst entwickeln und nicht z.B. von canvas-Objekten übernehmen.
Ich versuche zurzeit ein Pinball-Spiel (Flipper-Automaten) und habe das Grundgerüst mit CSS gebaut. Nur habe ich mir die Kollisionserkennung deutlich leichter vorgestellt, als sie wahrscheinlich ist.
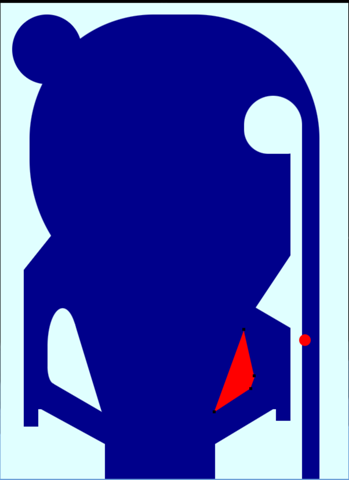
So sieht das Spielfeld momentan aus:
Die JavaScript-Logik sodass der Ball im Spielfeld bleibt, ist ja recht simpel:
var ball = document.getElementById('ball');
var playArea = document.getElementById('play-area');
var ballRadius = 10;
var playAreaWidth = playArea.offsetWidth; // 600
var playAreaHeight = playArea.offsetHeight; // 820
var ballX = playAreaWidth / 2; // Startposition des Balls in der Mitte des Spielfelds
var ballY = playAreaHeight / 2; // X = 300, Y = 410
var ballSpeedX = 3; // Geschwindigkeit des Balls in horizontaler Richtung
var ballSpeedY = 3; // Geschwindigkeit des Balls in vertikaler Richtung
function updateBallPosition() {
// Aktualisiere die Position des Balls basierend auf der aktuellen Geschwindigkeit
ballX += ballSpeedX;
ballY += ballSpeedY;
if (ballX + ballRadius > playAreaWidth || ballX - ballRadius < 0) {
ballSpeedX *= -1; // Richtungswechsel in der horizontalen Richtung
}
if (ballY + ballRadius > playAreaHeight || ballY - ballRadius < 0) {
ballSpeedY *= -1; // Richtungswechsel in der vertikalen Richtung
}
// Setze die neue Position des Balls
ball.style.left = ballX + 'px';
ball.style.top = ballY + 'px';
}
// Aktualisiere die Position des Balls alle 16 Millisekunden (ca. 60 Frames pro Sekunde)
setInterval(updateBallPosition, 16);
}
Aber wie man es implementiert, sodass der Ball von den Hindernissen und Banden richtig abprallt, sodass ein Richtungswechsel entsteht, habe ich noch nicht wirklich verstanden. Hätte da jemand eine Idee oder Erfahrung, wie man hier an die Kollisionserkennung herangehen könnte?
LG und danke im Voraus. :)