Der Code: <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Snake</title>
</head>
<body>
<div id="score">Score: 0</div>
<canvas id="canvas" width="480" height="480"></canvas>
<button id="startButton">Start Game</button>
<script>
let canvas = document.getElementById('canvas');
let ctx = canvas.getContext('2d');
let rows = 20;
let cols = 20;
let snake = [{ x: 19, y: 3 }];
let food = { x: 4, y: 5 };
let cellWidth = canvas.width / cols;
let cellHeight = canvas.height / rows;
let direction = 'LEFT';
let foodCollected = false;
let score = 0;
let gameRunning = false;
placeFood();
document.getElementById('startButton').addEventListener('click', startGame);
setInterval(gameLoop, 500); // Ändere die Zeitverzögerung auf 500 Millisekunden (0,5 Sekunden)
update();
function update() {
if (gameRunning) {
moveSnake();
testGameOver();
if (foodCollected) {
snake.unshift({ ...snake[0] });
foodCollected = false;
}
}
draw(); // Rufe die draw-Funktion in jedem Frame auf
requestAnimationFrame(update);
}
function moveSnake() {
shiftSnake();
if (direction === 'LEFT') {
snake[0].x--;
} else if (direction === 'RIGHT') {
snake[0].x++;
} else if (direction === 'UP') {
snake[0].y--;
} else if (direction === 'DOWN') {
snake[0].y++;
}
if (snake[0].x === food.x && snake[0].y === food.y) {
foodCollected = true;
placeFood();
increaseScore();
}
}
function draw() {
ctx.fillStyle = 'black';
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = 'white';
snake.forEach(part => add(part.x, part.y));
ctx.fillStyle = 'yellow';
add(food.x, food.y);
}
function testGameOver() {
let firstPart = snake[0];
let otherParts = snake.slice(1);
let duplicatePart = otherParts.find(part => part.x === firstPart.x && part.y === firstPart.y);
if (
snake[0].x < 0 ||
snake[0].x >= cols ||
snake[0].y < 0 ||
snake[0].y >= rows ||
duplicatePart
) {
placeFood();
snake = [{ x: 19, y: 3 }];
direction = 'LEFT';
score = 0;
updateScore();
gameRunning = false;
document.getElementById('startButton').textContent = 'Start Game';
}
}
function placeFood() {
let randomX = Math.floor(Math.random() * cols);
let randomY = Math.floor(Math.random() * rows);
food = { x: randomX, y: randomY };
}
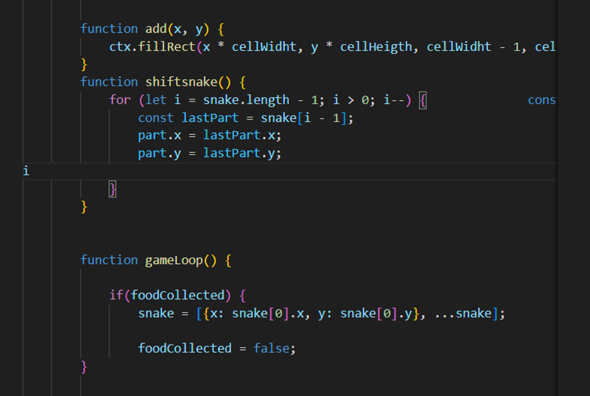
function add(x, y) {
ctx.fillRect(x * cellWidth, y * cellHeight, cellWidth - 1, cellHeight - 1);
}
function shiftSnake() {
for (let i = snake.length - 1; i > 0; i--) {
const part = snake[i];
const lastPart = snake[i - 1];
part.x = lastPart.x;
part.y = lastPart.y;
}
}
function increaseScore() {
score++;
updateScore();
}
function updateScore() {
document.getElementById('score').textContent = 'Score: ' + score;
}
function startGame() {
if (!gameRunning) {
gameRunning = true;
document.getElementById('startButton').textContent = 'Pause Game';
} else {
gameRunning = false;
document.getElementById('startButton').textContent = 'Resume Game';
}
}
document.addEventListener('keydown', keyDown);
function keyDown(e) {
if (gameRunning) {
if (e.keyCode === 37) {
direction = 'LEFT';
} else if (e.keyCode === 38) {
direction = 'UP';
} else if (e.keyCode === 39) {
direction = 'RIGHT';
} else if (e.keyCode === 40) {
direction = 'DOWN';
}
}
}
</script>
</body>
</html>