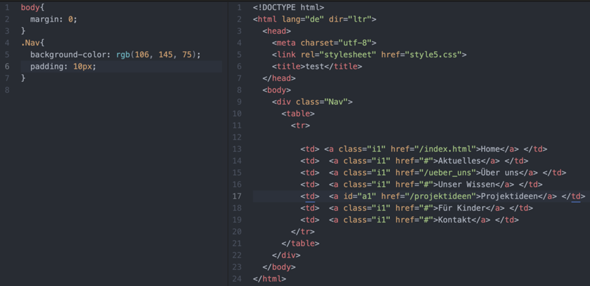
Ich habe eine Frage zum Thema html und css. Die class .logo lässt sich nicht ansprechen und wenn ich mit vsc versuche verschiedene "classes" anzusprechen schlägt er mir nur alte gelöschte "classes" vor. Vielleicht kann mir ja jemand bei diesem Problem helfen Danke im vorraus :)
hier ist der Code:
index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
<link rel="icon" href="">
<title>beispiel</title>
</head>
<body>
<nav>
<ul class="topnav">
<li class="logo"><a href="beispielbild.jpg"></a></li>
<li><a href="">Element 2.1</a></li>
<li><a href="">Element 3.1</a></li>
<li><a href="">Element 4.1</a></li>
<li><a href="">Element 5.1</a></li>
<li><a href="">Element 6.1</a></li>
<li><a href="">Element 7.1</a></li>
<li><a href="">Element 8.1</a></li>
</ul>
<ul class="leftnav">
<li><a href="">Element 1</a></li>
<li><a href="">Element 2</a></li>
<li><a href="">Element 3</a></li>
<li><a href="">Element 4</a></li>
<li><a href="">Element 5</a></li>
<li><a href="">Element 6</a></li>
<li><a href="">Element 7</a></li>
<li><a href="">Element 8</a></li>
</ul>
</nav>
</body>
</html>
style.css
* {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
background-color: rgb(214, 214, 214);
}
nav {
width: 100%;
}
.leftnav {
float: left;
list-style: none;
background-color: cadetblue;
}
.topnav {
width: 100%;
float: right;
list-style: none;
background-color: crimson;
margin-bottom: 0;
}
nav .leftnav li {
margin-left: 25px;
margin-top: 30px;
margin-right: 25px;
margin-bottom: 30px;
}
nav .topnav li {
float: right;
display: inline-block;
margin-right: 50px;
margin-top: 20px;
margin-bottom: 20px;
}
nav .topnav .firstlielement {
display: inline-block;
margin-right: 50px;
margin-top: 20px;
margin-bottom: 20px;
}
nav .topnav li a {
text-decoration: none;
color: white;
}
nav .leftnav li a {
color: rgb(50, 60, 197);
text-decoration: none;
}
nav .leftnav li a:hover {
color: rgb(173, 174, 196);
text-decoration: none;
}
nav .topnav li a:hover {
color: rgb(81, 253, 1);
text-decoration: none;
}
.logo {
}