PNG-Bild in HTML-Datei einfügen? :(
Hallo liebe GF-Community,
ich bin hier am Verzweifeln. Seit 2 Tagen versuche ich, zwei Bilder in eine HTML-Datei einzufügen, aber sie werden einfach nicht eingefügt. Auch die Google-Suche hat mich einfach nicht weitergebracht, ich habe einfach alles versucht: auf die korrekte Formulierung geachtet, die Bilder auf den Desktop gelegt, damit die Datei leichter zu finden ist und ich noch weniger Rechtschreibfehler einbauen kann und und und. Ich benutze Notepad++, um die HTML-Datei aufzubauen und habe ein zusätzliches CSS-Stylesheet, um die HTML-Datei zu verändern.
Zwei Fragen ergeben sich für mich:
1.) Was muss ich tun, damit die Bilder über Notepad angezeigt werden (, also die "Offline-Website" von Notepad)?
2.) Wie kann ich dieses Bild über Filezilla auf meine Homepage hochladen, sodass der Server auf den Dateipfad zurückgreift, den ich haben will?
Meine angefertigte HTML-Datei sieht so aus:
<!DOCTYPE html>
<head>
<title>MeinName</title>
<link rel="stylesheet" href="style.css" type="text/css" />
<meta name="viewport" content="width=device-width", initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<script src="<a href="http://code.jquery.com/jquery-1.10.2.min.js">http://code.jquery.com/jquery-1.10.2.min.js</a>"></script>
<script type="text/javascript">
</script>
</head>
<body>
<section id="menubar">
<ul>
<li><a class="menubutton" href="#menu"><img src="menu.png" /></a></li>
</ul>
5 Antworten
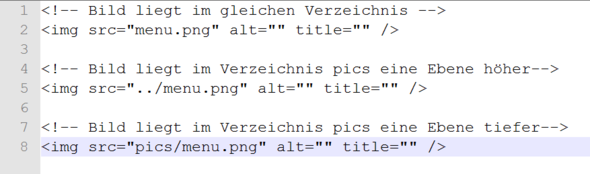
Verdammt, das HTML wurde nicht angezeigt. Drum hier ein Bild dazu Also nochmal. Grafiken besitzen einen eigenen Ordner innerhalb Deiner Webseitenstruktur und bekommen einen alt- und einen title-Tag. In Deinen Webseiten werden die Pfade relativ zum angegeben (ein Verzeichnis zurück: ../pics oder zwei Verzeichnisse zurück ../../pics u.s.w)

Deswegen hast Du relative Pfade. Stell Dir dein Verzeichnis vor, in dem die index.html liegt. dort hast Du dann auch ein Verzeichnis pics. Im Ordner pics liegt dein Bild. in der index.html wäre der Pfad also pics/menu.png
Du gehts bei der Pfadangabe immer von Deinem Webseitenverzeichnis als Basis aus
Also erstmal: Top-Antwort bis jetzt. Leider bin ich nicht wirklich weiter als vorher. Den Dateipfad hab ich wie folgt angegeben: (<)img src="file:///C:\Programme(x86)\Notepad++\Nils\menu.png" alt="ich" title="menu"(>)
Meine Offline-Webseite zeigt mir dann aber nur die Alternative ("ich") an. :/
...also entweder liegt es bei dir daran, dass du den Tag nicht geschlossen hast mit /img in Klammern oder dass er deine Bilddatei nicht findet, weil du den Pfad nicht richtig angegeben hast.
Entschuldigung, ich hab mich wohl nicht richtig ausgedrückt, es geht um (<) img src="menu.png" (/>)
Wenn du einen img-tag öffnest, musst du ihn auch wieder schließen. (<)img src="Quelle.png"(>)Bezeichnung für das Bild(<)/img(>)
/ Einbinden einer Grafik im Web (?=Dateiname mit Endung [Groß/Klein beachten]
du musst darauf achten, dass das bild mit der webseiten-datei in einem Ordner ist ;)
- brauchst Du eine vernünftige Ordnerstruktur innerhalb Deines Rootverzeichnisses. Dort ist es brauch ein Verzeichnis nur für Bilder zu haben
- Muss der Pfad zum Bild stimmen
- Bild liegt im gleichen Verzeichnis - Bild liegt im übergeordnetem Verzeichnis namens pics - Bild liegt im untergeordnetem Verzeichnis namens pics 3. Grafiken bekommen immer einen alt und einen title-Tag (auch falls nichts drin steht)
Title-Tag wäre ja dann "menu.png" und der Alt-Tag ist doch für Windows-Versionen, die das Bild nicht darstellen können und als Alternative einen Text (z.B. "ich") haben, um es so darzustellen. Muss dieser Alt-Tag unbedingt dabei stehen?
Habe jetzt die Datei in den Ordner gelegt, in dem die HTML-Datei auch drin ist: (<)img src="file:///C:\Programme(x86)\Notepad++\Nils\menu.png" \img(>)
Nein, dass hat mit dem Betriebssystem nichts zu tun, sondern eher mit den verwendeten Browsern. Kuck mal unter: http://de.wikipedia.org/wiki/Alt-Text Da findest Du ne einfache Erklärung dafür. Manche Browser stellen das alt-Tag dar und manche das title-Tag, deswegen hab ich mir angewöhnt immer beide Tags zu verwenden.
Das hab ich auch schon versucht. Hat nichts gebracht. Hab das Bild jetzt auf den Desktop geschoben, damit der Ort einfacher zu finden ist und ich nicht vorher noch ""file:///C:..." eingeben muss
<img style="CSS-Code zur Strukturierung" src="Ordner/Bildname.PNG" width="länge in Pixeln z.B 15px" height="Höhe in Pixeln" border="Rahmen in Pixeln" alt="Bildname der alternativ auf der Website angezeigt wird" />
Ich habs hingekriegt. Für alle die das selbe Problem haben:
Warum die Quelle nur durch "img src="bild.png" " angegeben werden muss, obwohl die Datei in einem sehr verschachtelten Pfad liegt, ist mir ein völliges Rätsel. Sie muss aber, wie schon vorher von xxxcamperxxx aufmerksam beobachtet, in dem Webseiten-Datei-Ordner liegen.
Nur wie geb ich den Dateipfad denn jetzt an, wenn ich die Webseite hochlade? o.o