HTML / CSS: div wird nicht erkannt?
Hallo, mein Problem ist folgendes:
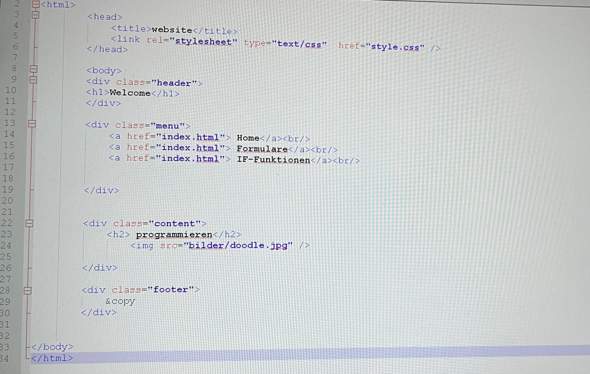
Ich hab ein div Elemente, in dem Links enthalten sind. Nur wird die ID, die ich dem div gegeben habe, in meinem css nicht erkannt
HTML:
CSS:


2 Antworten
Du hast ihnen keine ID sondern eine Klasse gegeben. Aber soweit sieht alles ok aus, sie müssten erkannt werden. Der Fehler wird also woanders liegen. Schau mal über die Entwickler Konsole nach, was da angezeigt wird.
Klassen werden mit Klassenselektoren angesprochen, IDs mit ID-Selektoren.
Beispiel:
<!doctype html>
<head>
<title>Example</title>
<style>
#my-id { color: red }
.my-class { color: blue }
</style>
</head>
<body>
<div id="my-id">ID example</div>
<div class="my-class">Class example</div>
</body>
Der Code auf deinen Screenshots ist in der Hinsicht schon richtig, deine Bezeichnung im Fragetext war es nicht (du nutzt Klassen mit Klassenselektoren, keine IDs).
Bis auf das margin=0 ganz oben in deinem Stylesheet kann ich auf den ersten Blick keinen Fehler erkennen. Wird das Stylesheet denn überhaupt geladen und befindet es sich im selben Verzeichnis wie das HTML-Dokument?
Das Stylesheet befindet sich im gleichen Verzeichnis, aber es wird nur der Body und die Links übernommen vom CSS, dass andere nicht, wie content oder footer.
Ich habe class mit id ersetzt und es funktioniert immer noch nicht