Hallo Leute,
ich hab ein problem und wollte mal nachfragen.
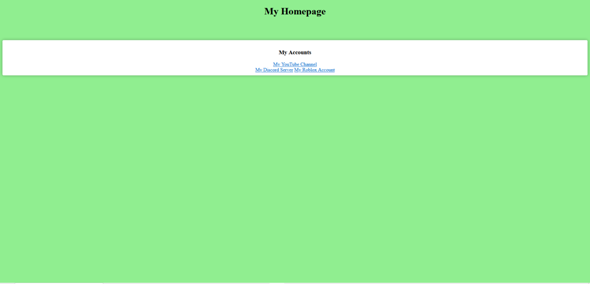
Ich habe diesen CSS code für meine Website genutzt.(Es soll zum Schluss eine art taskleiste mit Willkommen. über uns usw. werden )
Nur meine frage ist, wie kann man in diesen CSS Code einstellen. Dass dieser Mittig sitzt von der Website? Kann mir jemand evtl. helfn den code umzuschreiben?
das wäre der Code::
/* ----- CSS Nav Menu Styling ----- */
#cssnav {
margin: 10px 8px 4px 12px;
padding: 0px 0px 0px 0px;
width: 1050px; /* Set your width to fit your blog */
p { font-size: 18px } $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */
color: $(tabs.text.color); /* Template Designer - Change Font Size */
text-align: justify;
}
#cssnav ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
height: 20px; /* Change Height of Menu */
list-style: none;
margin: 0px;
padding: 0px;
}
#cssnav li {
float: left;
padding: 0px;
}
#cssnav li a {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
display: block;
margin: 0px;
font: $(tabs.font); /* Template Designer - Change Font Type, Size, Etc */
text-decoration: none;
}
#cssnav > ul > li > a {
color: $(tabs.text.color); /* Template Designer - Change Font Color */
}
#cssnav ul ul a {
color: $(tabs.text.color); /* Template Designer - Change Color */
}
#cssnav li > a:hover, #cssnav ul li:hover {
color: $(tabs.selected.text.color); /* Template Designer - Change Font Color on Hover */
background-color: $(tabs.selected.background.color); /* Template Designer - Change Font Background on Hover */
text-decoration: none;
}
#cssnav li ul {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Menu Background */
display: none;
height: auto;
padding: 0px;
margin: 0px;
position: absolute;
width: 200px; /* Change Width Of DropDown Menu */
z-index:9999;
}
#cssnav li:hover ul {
display: block;
}
#cssnav li li {
background: $(tabs.background.color) $(tabs.background.gradient) repeat-x scroll 0 -800px;
_background-image: none; /* Template Designer - Change Background */
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 200px; /* Change Width Of DropDown Menu */
}
#cssnav li:hover li a {
background: $(tabs.selected.background.color); /* Template Designer - Change Background of Link on Hover */
}
#cssnav li ul a {
display: block;
height: auto;
margin: 0px;
padding: 10px;
text-align: left;
}
#cssnav li ul a:hover, #cssnav li ul li:hover > a {
color: $(tabs.selected.text.color); /* Template Designer - Change Text Color on Hover */
background-color: $(tabs.selected.background.color); /* Template Designer - Change Background on Hover */
border: 0px;
text-decoration: none;
}