Bilder für Web optimieren?
Hey! Ich muss für ein Übungs-Projekt diese hochauflösenden Bilder, für eine Bildergalerie auf einer Webseite, in Photoshop optimieren. Auf was für eine Größe sollte ich dort ca. gehen. Soweit ich weiß wären 1920 Pixel die Bildschirmbreite aber diese wäre wahrscheinlich noch immer zu groß da ich die Bilder gar nicht in einer so großen Größe brauche. Vielleicht kann mir hier jemand helfen :)


4 Antworten

Ich würde die Bilder 1080px breit machen.
Und die Höhe natürlich automatisch je nach Aspect-Ratio.
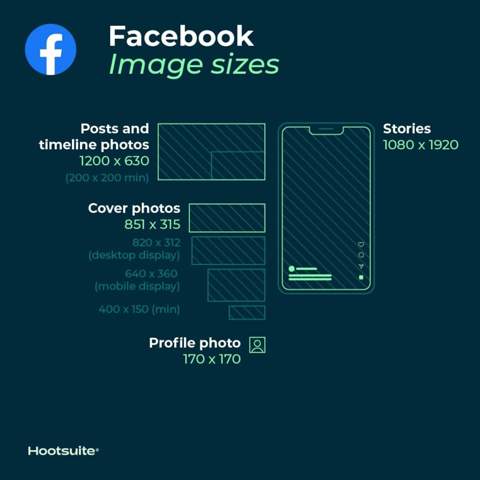
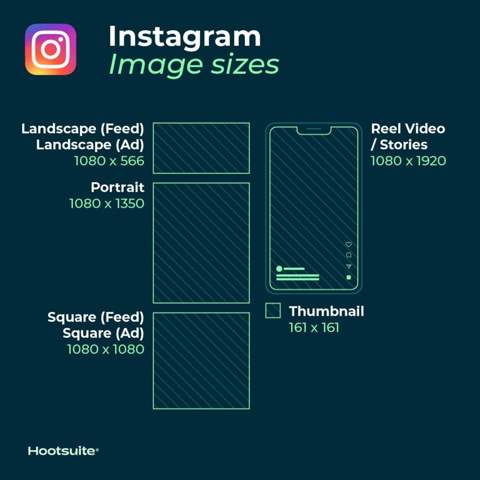
Facebook und Instagram verwenden anscheinend auch in etwa eine solche Bildbreite, kann also nicht allzu falsch sein:





Die Bilder im Original packst du irgendwo hinter einen Link oder Button. Angezeigt bekommt der User Bilder in niedrigerer Auflösung (die Auflösung, die du auch anzeigst üblicherweise, das kannst du ausrechnen oder mittels Browserkonsole an verschiedenen Geräten nachschauen) und evtl. komprimiert oder sonstiges (Farbraum verkleinern, Progressiv speichern, ...).
Bildformat sollte ein schnellladendes sein (ich glaube WEBP verwendet man derzeit standardmäßig).

1000 - 1200 Pixel in der Breite reichen eigentlich aus meiner Meinung nach. Viele schauen sowas ja auch nur auf Handy an oder haben "haushaltsübliche" Monitore stehen.

Hi,
über die richtige Bildgröße im Web kann man endlos diskutieren, da hat dann oft jeder seine eigene Meinung. Hier wird es gut erklärt: https://birgithotz.com/optimale-bildgroessen-auf-webseiten
Ich würde immer ein kleineres und qualitatives schlechtes "Vorschaubild" verwenden, und das originale Bild erst beim Draufklicken zeigen. Der Vorteil schnelle Ladezeiten, keiner wartet heute auf ein zu langsam ladendes Bild. Die großen Bilder werden schön im Hintergrund geladen.