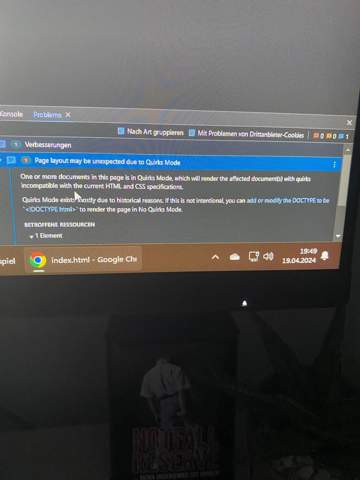
Ich habe mir von ChatGPT einen Zufallsgenerator coden lassen. Jedoch kommt keine Augabe, bitte hilfe.
Das hier ist der Code btw
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Randomizer</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
}
.column {
float: left;
width: 20%;
padding: 10px;
}
/* Clear floats after the columns */
.row:after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<h1>Randomizer</h1>
<form>
<div class="row">
<!-- Column 1 -->
<div class="column">
<!-- Sentence Inputs -->
<label for="sentence1">Sentence 1:</label>
<input type="text" id="sentence1" name="sentence1"><br><br>
<label for="sentence6">Sentence 6:</label>
<input type="text" id="sentence6" name="sentence6"><br><br>
<label for="sentence11">Sentence 11:</label>
<input type="text" id="sentence11" name="sentence11"><br><br>
<label for="sentence16">Sentence 16:</label>
<input type="text" id="sentence16" name="sentence16"><br><br>
<label for="sentence21">Sentence 21:</label>
<input type="text" id="sentence21" name="sentence21"><br><br>
</div>
<!-- Column 2 -->
<div class="column">
<!-- Sentence Inputs -->
<label for="sentence2">Sentence 2:</label>
<input type="text" id="sentence2" name="sentence2"><br><br>
<label for="sentence7">Sentence 7:</label>
<input type="text" id="sentence7" name="sentence7"><br><br>
<label for="sentence12">Sentence 12:</label>
<input type="text" id="sentence12" name="sentence12"><br><br>
<label for="sentence17">Sentence 17:</label>
<input type="text" id="sentence17" name="sentence17"><br><br>
<label for="sentence22">Sentence 22:</label>
<input type="text" id="sentence22" name="sentence22"><br><br>
</div>
<!-- Column 3 -->
<div class="column">
<!-- Sentence Inputs -->
<label for="sentence3">Sentence 3:</label>
<input type="text" id="sentence3" name="sentence3"><br><br>
<label for="sentence8">Sentence 8:</label>
<input type="text" id="sentence8" name="sentence8"><br><br>
<label for="sentence13">Sentence 13:</label>
<input type="text" id="sentence13" name="sentence13"><br><br>
<label for="sentence18">Sentence 18:</label>
<input type="text" id="sentence18" name="sentence18"><br><br>
<label for="sentence23">Sentence 23:</label>
<input type="text" id="sentence23" name="sentence23"><br><br>
</div>
<!-- Column 4 -->
<div class="column">
<!-- Sentence Inputs -->
<label for="sentence4">Sentence 4:</label>
<input type="text" id="sentence4" name="sentence4"><br><br>
<label for="sentence9">Sentence 9:</label>
<input type="text" id="sentence9" name="sentence9"><br><br>
<label for="sentence14">Sentence 14:</label>
<input type="text" id="sentence14" name="sentence14"><br><br>
<label for="sentence19">Sentence 19:</label>
<input type="text" id="sentence19" name="sentence19"><br><br>
<label for="sentence24">Sentence 24:</label>
<input type="text" id="sentence24" name="sentence24"><br><br>
</div>
<!-- Column 5 -->
<div class="column">
<!-- Sentence Inputs -->
<label for="sentence5">Sentence 5:</label>
<input type="text" id="sentence5" name="sentence5"><br><br>
<label for="sentence10">Sentence 10:</label>
<input type="text" id="sentence10" name="sentence10"><br><br>
<label for="sentence15">Sentence 15:</label>
<input type="text" id="sentence15" name="sentence15"><br><br>
<label for="sentence20">Sentence 20:</label>
<input type="text" id="sentence20" name="sentence20"><br><br>
<label for="sentence25">Sentence 25:</label>
<input type="text" id="sentence25" name="sentence25"><br><br>
</div>
</div>
<button type="button" onclick="generateRandomSentence()">Generate Random Sentence</button><br><br>
<label for="result">Random Sentence:</label>
<input type="text" id="result" readonly>
</form>
<script>
function generateRandomSentence() {
var sentences = [];
// Get all sentence inputs and push their values into sentences array
for (var i = 1; i <= 30; i++) {
var sentence = document.getElementById("sentence" + i).value.trim();
if (sentence !== "") {
sentences.push(sentence);
}
}
// If there are sentences in the array, choose one randomly and display it
if (sentences.length > 0) {
var randomIndex = Math.floor(Math.random() * sentences.length);
document.getElementById("result").value = sentences[randomIndex];
} else {
document.getElementById("result").value = "No sentences provided";
}
}
</script>
</body>
</html>